How We Migrated to TX Native in 2 Weeks
Back in spring 2020, Transifex introduced Transifex Native technology, a modern, end-to-end cloud-based localization solution, saying goodbye to the cumbersome process of managing localization files during product development.
The best approach to building a great solution, though, is to eat your own dog food. After all, how would you expect it to work for your customers unless you made it work for you in the first place?
Transifex’s front-end is built using two core technologies. A legacy frontend using server-side Django HTML templates and a next-gen stack using webpack and React with all the bells and whistles included. Given that our React stack was rather new, we decided to use Transifex Native for Javascript from the get-go, and make sure we properly localize the React pages using the Native fileless approach from the very first release.
However, Django was the elephant in the room and the effort to migrate thousands of phrases using Django i18n to Transifex Native seemed a behemoth to tackle. Luckily, Transifex Native Django SDK already had in place the arsenal to help the migration efforts, using a built-in migration tool.
$ ./manage.py transifex migrate –path templates/
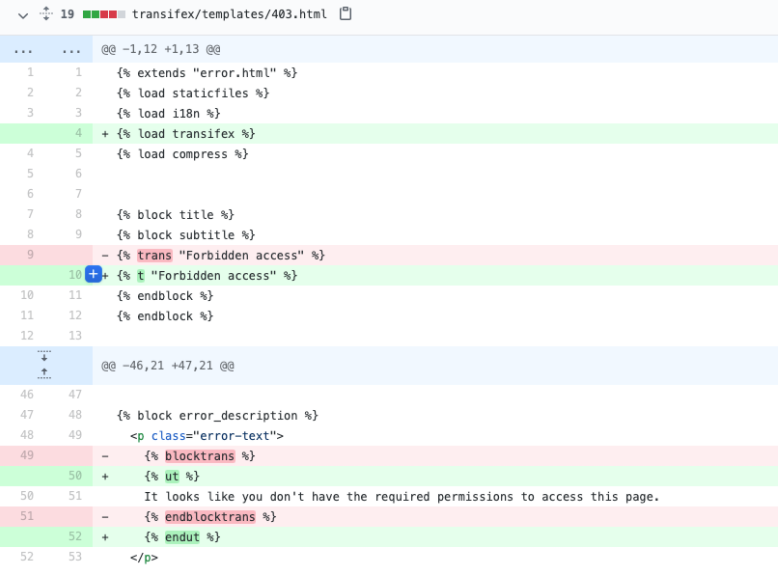
The tool would parse HTML and .py files, detect Django i18n template tags, and gettext strings, converting them to Transifex Native related code in the ICU message format, plurals included.
To take the migration effort seriously, we assigned a development team with an epic to make it happen and gave them focused time to get it done. With new technology at hand, and still roughing out the edges of newly released SDKs, our team decided to take the safe way onto making progress:
- Split the work into multiple migration tasks, based on the various Transifex frontend components, e.g. teams page, organization settings page etc.
- Automatically migrate each component using the migration tool
- Create a pull request and review the code changes
- Manually test migrated components on a staging server
- Release and move on to the next component
This worked well for about a month. About 10% of the code was migrated successfully. However, the team had to balance their time with other priorities and customer requests, so the finish line of the project was deferred for later.
Move fast, break things and fix things fast
A few months later, in a management meeting, the product team brought to the table the necessity to conclude the migration effort and get rid of the old file based localization stack. Debating over the effort required to put a closure on this project, our CEO raised a question on the use of the automated migration script: “If we do not trust our own tools, how do we expect our customers to do it?”
This was the push needed by engineering to get the ball rolling. After all, months later, the solution had matured, it was already being used in production and all known bugs and issues had been nailed out.
This time we decided to take a bold step. Limit the scope of the project to a couple of weeks tops and migrate the rest of the remaining 90% of the legacy system to Transifex Native in one single pass. Our safety belt: the ability to deploy Transifex every 10-15 minutes, fixing issues fast along the way.
Within a couple of hours, we ran the migration tool on the whole Transifex Django code, yielding a pull request with changes to about 350 HTML files and 4K lines of code.
After doing some local tests and fixing a few cases here and there, we wanted to boost up our confidence level before taking this massive change to production. So, in our arsenal we put the following to ensure proper QA:
- We compressed static assets using the Django compressor while monitoring the command line for errors. This helped us fix a couple of issues.
- Created a python script that would read all Django URLs and make HTTP requests to them from the command line. We monitored for “HTTP 500” errors and the “ERROR” text in the HTML responses, the default display when Transifex Native SDK fails to render a string. This alleviated a few issues related to variables in phrases.
- Manually tested in a staging server by sampling and quickly scanning important pages for visible errors. This fixed a couple of issues related to falsely escaping strings with HTML tags inside.
- Monitoring Sentry, the tool we use to capture and report code defects, for errors thrown by the SDK, post-release to production. This yielded in fixing 2-3 noncritical errors while on air.
This process lasted only a few days and contributed to a super smooth release for the magnitude of the effort. Defects found accounted for about 0.1% of all phrases, with about only 0.02% affecting post-release fixes. Not bad, right?
By leveraging fast deployments and automation, we squeezed months of effort into days by taking a leap of faith and putting trust into our own tools. Being courageous paid off, as Transifex is now 100% localized using Transifex Native and it’s a bliss to work on.
Having completed the effort on the code side, now the needs are shifting into a switching mentality and localization pace, leveraging the extra tools! More on how we manage the localization process within Transifex in an upcoming post.