Localization Process for Javascript Web Applications
Last week, Transifex software engineer, Matt Jackowski (@mjjacko) spoke at Bitmatica’s Code and Cookies event in San Francisco, sharing his insights about Javascript development. For readers who couldn’t make the event, Matt recaps his localization story shared at Code and Cookies!
“Localization can often be a scary process, especially if you haven’t done it before. I’ll walk through a basic agile process that can be used for any Javascript web application.”
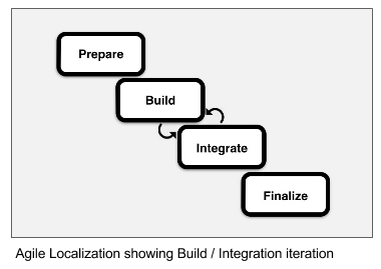
An Agile process for Javascript development
When we are building Javascript applications, we move from ideation to application very quickly. Therefore, we need an agile approach that can be used to quickly enable us.
Plan
We often skip this step and go directly to coding. But it’s important to pause a minute and consider the decisions we must make before building our app.
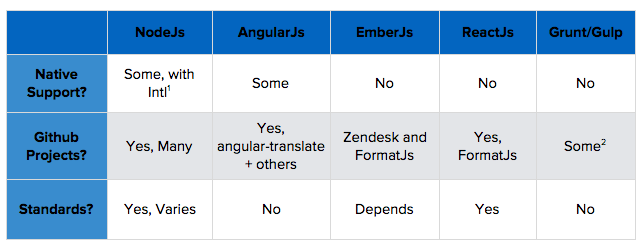
- Internationalization Support – We’ll want to leverage existing i18n functionality either in our framework, or pick a library that supports multilingual functionalities. Unfortunately, support for i18n is not as mature as most other languages. Depending on the structure of your application, it might be difficult to find a good supporting i18n library. ReactJS and AngularJS currently have the best support, however, this support comes from external libraries. Some integration will be needed.
- Linguistic Guides – During planning, it’s a great time to define style guides for your translated copy. A typical translation style guide contains the application’s standards and expectations that must be followed when writing copy.
- NodeJS i18n will allow you to process formatting on the server-side. This is great from a performance perspective but can be tricky with client-side views.
- Build tools can be used in place for a more formal i18n approach. However, this approach primarily works well for static content.
Build
There are 2 key parts to build step:
- Tagging the code– For most frameworks, we can use our templating language to designate the text that needs translations. Similarly, dates and numbers should be passed to an internationalization format before displayed in the view.
- Translation – As soon as we start tagging strings for our text, we also want to start sending this to our translators. Waiting until the entire site is complete and THEN doing the translation, isn’t very efficient and certainly isn’t agile.
Integrate
Now we want to bring the code and the translations together into a working application. Reliable automation is the key in this step.
We can accomplish much of this automation with Grunt and if we integrate with a translation management tool (like Transifex), that setup allows us to run our application in other languages before translation is fully completed.
Finalize
The last step in this process is our final quality check. Here we can run any time-consuming acceptance tests, keeping in mind that we’ll likely need to run these multiple times for each language. Also on the linguistic side, it’s recommended that a quality check should be performed by professional translators who really understand our application.
Next Steps
Here are some additional resources to help you get started:
- Simple AngularJS Translation of TodoMVC using Transifex
- React.js Conf 2015 – Formatting with FormatJS and react-intl
- Translation Style Guides
- Localize using the Grunt: The JavaScript Task Runner
Matt shared some great tips for companies interested in taking their web apps to a global audience. For more information about localizing Javascript web apps, request a personalized demo with one of our team members today.
One addendum we wanted to mention since we first wrote this post is that Angular 2 has been released now and they have taken a more comprehensive approach that fits really well into this type of localization process. They have string extraction built into the framework tooling so you can generate an XLIFF, which you can load into Transifex natively. We’re excited that this can be a step towards some common ground for JS apps.