Your Complete Guide to Hreflang Tags
- What Are hreflang Tags?
- What hreflang Tags Are Not
- When Should You Use Them?
- Why Are hreflang Tags Important?
- Country And Region Codes
- What do hreflang Tags Look Like?
- How to Use hreflang Tags
- 1. Adding hreflang Tags with Transifex Live
- 2. Adding hreflang Tags in the HTML <head>
- 3. Hreflang Tags in HTTP Headers
- 4. Adding hreflang Tags on your XML Sitemap
- Href lang Tags Best Practices
- Wrapping Up
Do you have a website with multiple languages? If international SEO is one of your priorities, you must absolutely learn about hreflang tags.
Why? Well, hreflang tags is what you use to inform search engines that your content is available in a specific language. Without these tags, Google can’t crawl your multilingual content.
In this guide, you’ll learn:
- What are hreflang tags?
- Why they are important
- The different technical variations and implementations
- How to use them to rank in multiple languages
What Are hreflang Tags?
Using hreflang tags is how you inform search engines, including Google, that your content is available in alternative languages.
No matter how good your content may be in a certain language, Google won’t rank your page if it can’t find it.
See, when performing website localization, one of the main things you are doing is translating your content into multiple languages.
If your website is set up properly, your visitors should be able to choose a language or get it automatically chosen for them by the website, depending on the location.
But that is for website visitors who already somehow came across your site. What if you want to draw in new visitors who are searching for your localized content on Google?
The first thing you need to do is let Google know that your content is indeed available in another language. And you use hreflang tags to do that.
Amazon, for example, is typically Amazon.com for the US and most of the world. But if you search for it in the UK, you automatically get Amazon.co.uk.
Hreflang tags are behind this magic. And as you probably just noticed in the example, it’s not just about languages. You can also use hreflang tags to target specific regions that speak the same language.
Both the US and the UK use English, but they both come with different cultures as well as small variations in how you use the language.
What hreflang Tags Are Not
A somewhat common misconception is that hreflang tags “command” Google to show your regional content to the relevant speakers. E.g., Spanish content for Spanish speakers. But that is actually not true.
You are simply informing the algorithm that your content is available in Spanish. You are not directing it.
The algorithm takes multiple parameters into consideration to display the best content. Some of these parameters are:
- Domain authority (DA)
- Page loading time
- Time spent on page
- Bounce rate
- Search intent
- User search settings
And more.
This means that even if you do have a page, for example, translated into Spanish, Google may still decide to display that page in English based on the aforementioned parameters.
That is one of the reasons why we often say that localization is not just about translating your content from one language to another. It’s also about adapting it to best suit your audience, which increases your odds of successfully implementing international SEO, among other matters.
When Should You Use Them?
You should use hreflang tags if you want to either:
- Have your multilingual website/content rank for targeted regions
- Rank a page with the same language but want to deliver different content depending on the region
Why Are hreflang Tags Important?
Hreflang tags is the technical way to let Google know that your website, or specific pages of your website, are available in multiple languages. Without hreflang tags, you can’t rank for local audiences, no matter how good your content and website may be.
And if you put in the effort to create multilingual content, it is safe to assume you want to rank for it. Implementing hreflang tags is an important step in achieving that.
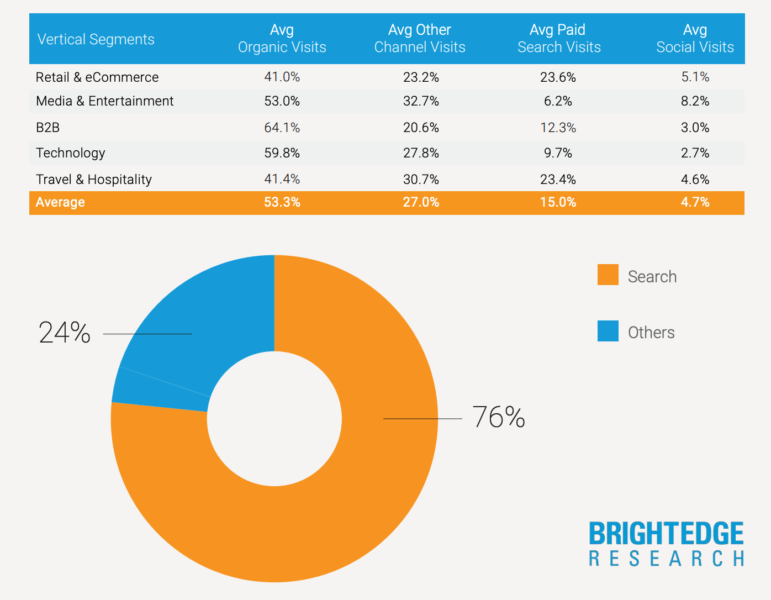
Furthermore, according to a study from BrightEdge in 2019, organic traffic is the largest digital channel with a 53.3% traffic share, and it gets as high as 64.1% for B2B.
Not to mention the untapped potential of languages apart from English.
Take Arabic, for example. As far as the most used languages on the web are concerned, Arabic is 12th, with 1.1% of the web being available in Arabic, but 3.5% of the world speaking the language! The supply is technically 3x higher than the demand.
And we see a similar story for even the world’s 3rd most popular language, Spanish.
While 6.9% of the world speaks Spanish, only 4.0% of the web is available in this language. So many of these people can turn into your future customers if you just enable them to find you, and you need hreflang tags for that.
Note: Don’t simply target the most popular languages. Part of a successful localization strategy is about you targeting the ideal customers, not the most.
Country And Region Codes
Hreflang tags require you to use two different attributes:
- Country code
- Region code
In order for the tags to work correctly, make sure you are using the correct codes.
These are the language codes (ISO 639-1), and these are the region codes (ISO 3166-1 alpha-2).
If you don’t want to target a specific region, you can simply not add one. All you have to do is mention the language.
In fact, there are cases where it may be best not to mention a region at all.
Say that you are using “fr-fr” and “fr-ca” for two different pages. This is for France and Canada. What would a French user from Belgium see? Most likely, the highest ranking result, which may not necessarily be the best for Belgium.
It isn’t just about getting the href lang tags right to denote translated content. There’s a lot more that may fall outside of SEO. You have to think about not only the markets but also the languages spoken within regions.
Think clearly about the target markets and try your best to cater to all users as best as possible, such as providing translated content based on the language that the user is browsing in. – Matt Tutt, SEO Consultant
In such cases, another thing you could do is use the x default tag.
x-defaultThis informs the search engine that if the visitor doesn’t match any of your tags, the default ends up being the next best choice.
To use, all you have to do is replace the country code with the tag. More about the specifics below.
What do hreflang Tags Look Like?
A typical hreflang tag looks like this:
<link rel=”alternate” href=”http://example.com/fr” hreflang=”fr-fr”/>And although this piece of HTML may seem complicated at a first glance, understanding how it works is straightforward:
- link rel =”alternate”: This indicates that we are looking at an alternative version of the original page
- href=”example.com”: This is where you’ll find the original page
- hreflang=”fr-fr”/>: This is the language and region this page is using
Note that “fr-fr” at the end of the tag points separately to language and region. For example, changing it to “fr-ca” would inform Google that while the page is in French, the targeted region is Canada.
Tags to generally keep in mind:
- x-default: Place it where you’d normally add country code and region. This tag indicates that if your visitor doesn’t match any of the country or region tags, they should be sent to the page you are indicating to.
- rel=canonical: The opposite of rel=alternate. Add this to indicate the original version of each page, as well as of the translated pages.
How to Use hreflang Tags
There are mainly four ways to use hreflang tags, each with its pros and cons:
- Transifex Live
- HTML tags in the <head>
- HTTP headers
- XML sitemaps
Before we move on with the specifics, it’s essential to note that if you add hreflang tags to a page, they need to:
- Be placed on both the original and the alternative page
- Pointing to both the original page and the alternative page
This is what we call “self-referencing.” And although you are not going to break anything by avoiding it, it is still considered a good practice.
1. Adding hreflang Tags with Transifex Live
This is arguably the easiest method as it largely automates the process for you. If you are using Transifex to localize your content with our WordPress plugin, Transifex Live automatically assigns hreflang tags every time you add a new language.
You basically won’t ever have to think about them again.
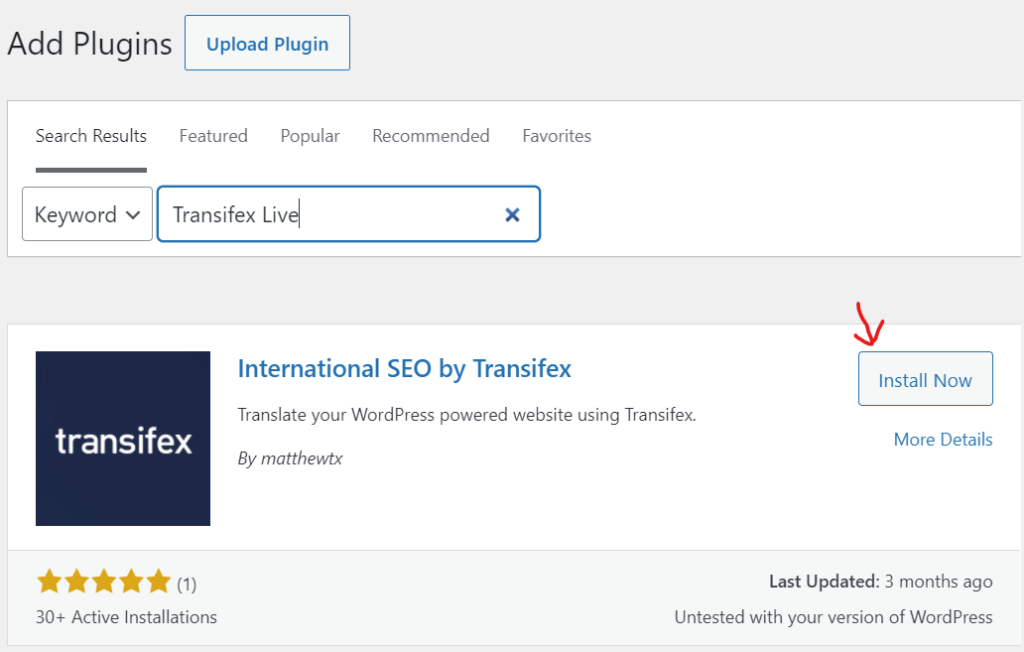
All you have to do is sign up for a Transifex account and install the Live plugin directly from WordPress, which is Transifex’s WordPress integration.
And if you are using another CMS, you always have the option of installing the Transifex Live snippet to the<head> of every page you want to translate, similarly to Google Analytics.
2. Adding hreflang Tags in the HTML <head>
This is a fairly straightforward process. All you have to do is add the code to the <head> section of every page that has multilingual content.
Much like we’ve seen in the example of how hreflang tags look like, adding this kind of code to your HTML should look like this:
<link rel=”alternate” href=”http://example.com/” hreflang=”x-default”/>This mentions the default page that users should see if they don’t match any other hreflang tag. This is usually the default, untranslated page or English.
<link rel=”alternate” href=”http://example.com/” hreflang=”en”/>This points to the original page, assuming that you are using English for your website. Otherwise, replace “en” with the language code of the language you are using.
And right below that, you can add the languages your page is translated at.
<link rel=”alternate” href=”http://example.com/fr” hreflang=”fr”/><link rel=”alternate” href=”http://example.com/fr” hreflang=”fr-fr”/><link rel=”alternate” href=”http://example.com/fr” hreflang=”fr-ca”/><link rel=”alternate” href=”http://example.com/fr” hreflang=”en-uk”/>Etc. All you really have to do is replace the last section with the language and/or region of your choice. And on the translated page, don’t forget to add the hreflang tag that points to the original.
3. Hreflang Tags in HTTP Headers
Adding the piece of code in your HTML when you are dealing with HTML content. But that is obviously not the case when you have to do with files such as documents and PDFs.
In such cases, you can add hreflang tags in HTTP headers, instead.
HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <https://transifex.com/resources/example.pdf>; rel="alternate";href="x-defalt",
<https://transifex.com/resources/example.pdf>; rel="alternate";href="fr",
<https://transifex.com/resources/example.pdf>; rel="alternate";href="de",The above example points to the default/original pdf, a French variant, and a German variant.
4. Adding hreflang Tags on your XML Sitemap
Another way of adding hreflang tags to your translated pages is via your XML sitemap.
You can add the tags in pretty much the same way you’d add them if you were dealing with HTML code. The only difference is that instead of doing it on a page per page basis, you are adding all the information to the sitemap by using the xhtml:link attribute.
Like so:
<url>
<loc> <https://transifex.com/resources/example</loc>
<xhtml:link rel=alternate hreflang="x-default" href="https://transifex.com/resources/example/" />
<xhtml:link rel=alternate hreflang="fr" href="https://transifex.com/fr/resources/example/" />
<xhtml:link rel=alternate hreflang="sp" href="https://transifex.com/sp/resources/example/" />
<url>
<loc> <https://transifex.com/blog/example</loc>
<xhtml:link rel=alternate hreflang="x-default" href="https://transifex.com/blog/example/" />
<xhtml:link rel=alternate hreflang="fr" href="https://transifex.com/fr/blog/example/" />
<xhtml:link rel=alternate hreflang="sp" href="https://transifex.com/sp/blog/example/" />
<url>And then the list grows with every language you add.
At first glance, you may think this is more chaotic. And you are arguably right.
However, keep in mind that this should theoretically have less of an impact in your website performance. ‘Cause with HTML, you are adding a little bit of code to pages that can end up being a ton of code for huge websites.
But if you add it to your sitemap, that’s pretty much a non-issue anymore.
Href lang Tags Best Practices
- Have pages point back to each other. If page X points to page Y as an alternative, page Y also needs to point back to page X as the original
- Self reference to the original page and use canonical tags
- Use tools such as Ahrefs and Yoast to make the process easier. Ahrefs is useful for audits and SEO tracking while we generally rely on Yoast for SEO and readability optimization
- Automate hreflang tag generation by using a tool like Transifex Live
- If you use something that delivers the content in JavaScript, use a tool like prerender
- If you are only localizing a part of your website, consider adding a list of your translated pages and their languages on a sheet to make tracking easier
- Take care not to reference more than one language for the same page in your hreflang tag. This will confuse the algorithm, and it is likely that it’ll end up ignoring both of the languages.
Wrapping Up
To wrap this article up, you can use hreflang tags to show Google that you are targeting a specific language and/or region with a page.
That doesn’t mean the algorithm is 100% going to direct these audiences to what you consider to be the appropriate content, but it increases the odds of that happening.
And while there are plenty of ways to implement hreflang tags, it’s hard to pick one superior method. All of them have their have advantages and disadvantages.
Choose what works best for your needs depending on the size of your website, the type of content you translate, how your team works, and the tools you are willing to have at your disposal.
Related posts
What is Website Localization & How to Implement it
Creating an International SEO Marketing Strategy