More webhooks, plus a better way to manage them
Transifex has long supported webhooks for when translations are completed or reviewed. Now, there’s a dedicated place for managing your webhooks, along with support for a new event: translation fillup completed.
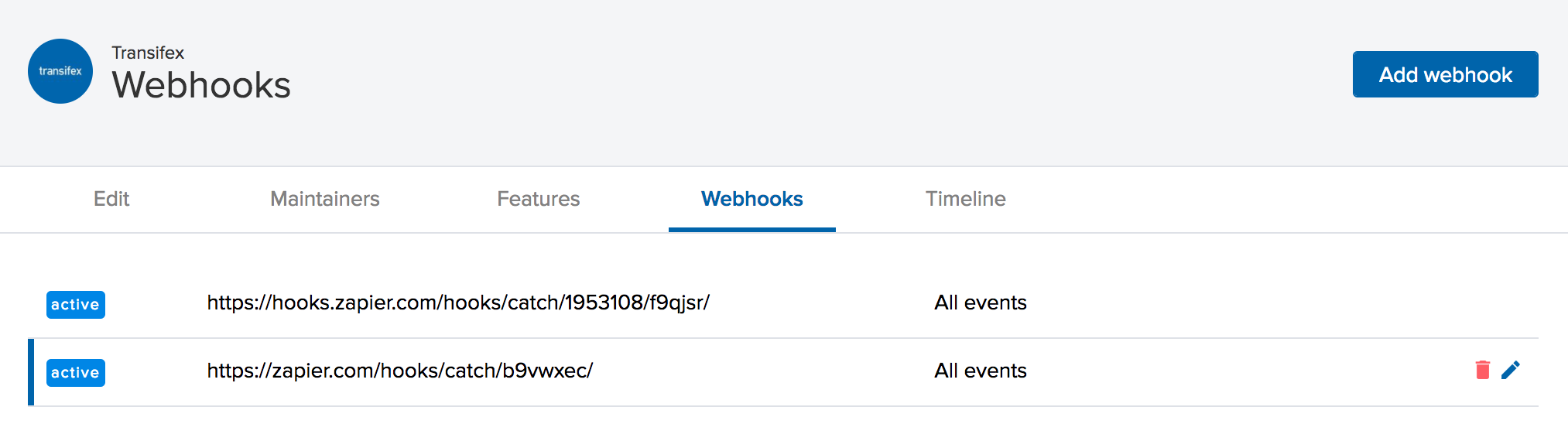
Under the new Webhooks tab inside your project settings, you can add, remove, and edit webhooks.
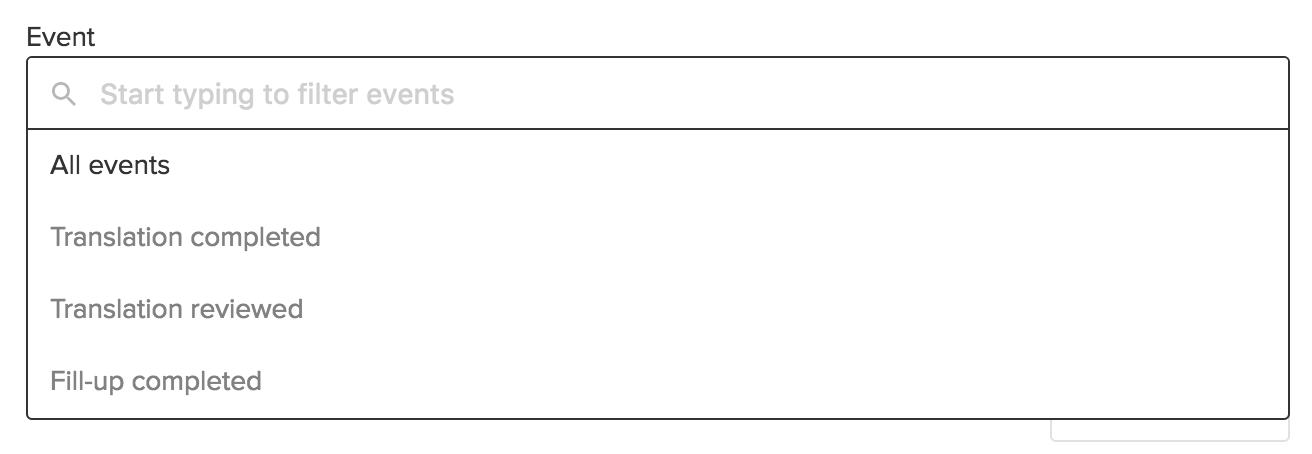
When you add a webhook, you can choose whether you’d like to be notified about all events, or only a specific one.
If you take a peek at the image above, you’ll notice the new webhook for when translation fillups are complete. This is useful if you have Translation Memory autofill and/or automatic Machine Translation enabled.
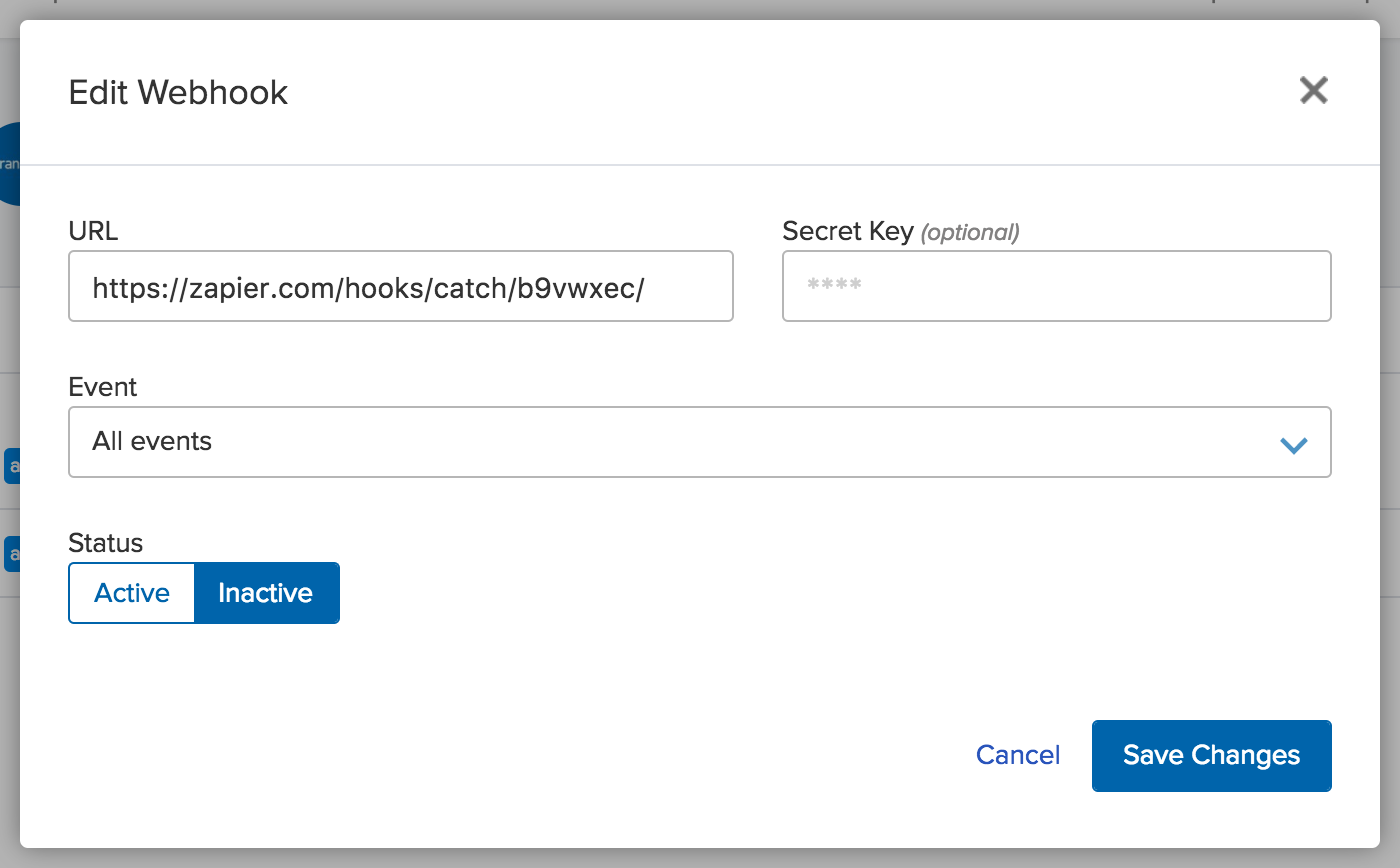
And if you need to temporarily pause a webhook – for example, when you’re updating the part of your code that consumes the webhook – you can do so by clicking the pen icon and setting it as inactive.
To learn more about webhooks in Transifex, check out the documentation.