Introducing Context for Files: Providing website context for all your translation strings
We all know that translating and reviewing content is a job requiring precision and care. Providing the correct translation context not only benefits translators but it also reduces the number of issues created and increases overall translation quality.
Now, are you wondering how your next project can benefit from integrated translation context?
Transifex has got you covered! Creating visual context for your translation projects has never been easier, with our latest product update: Context for Files.
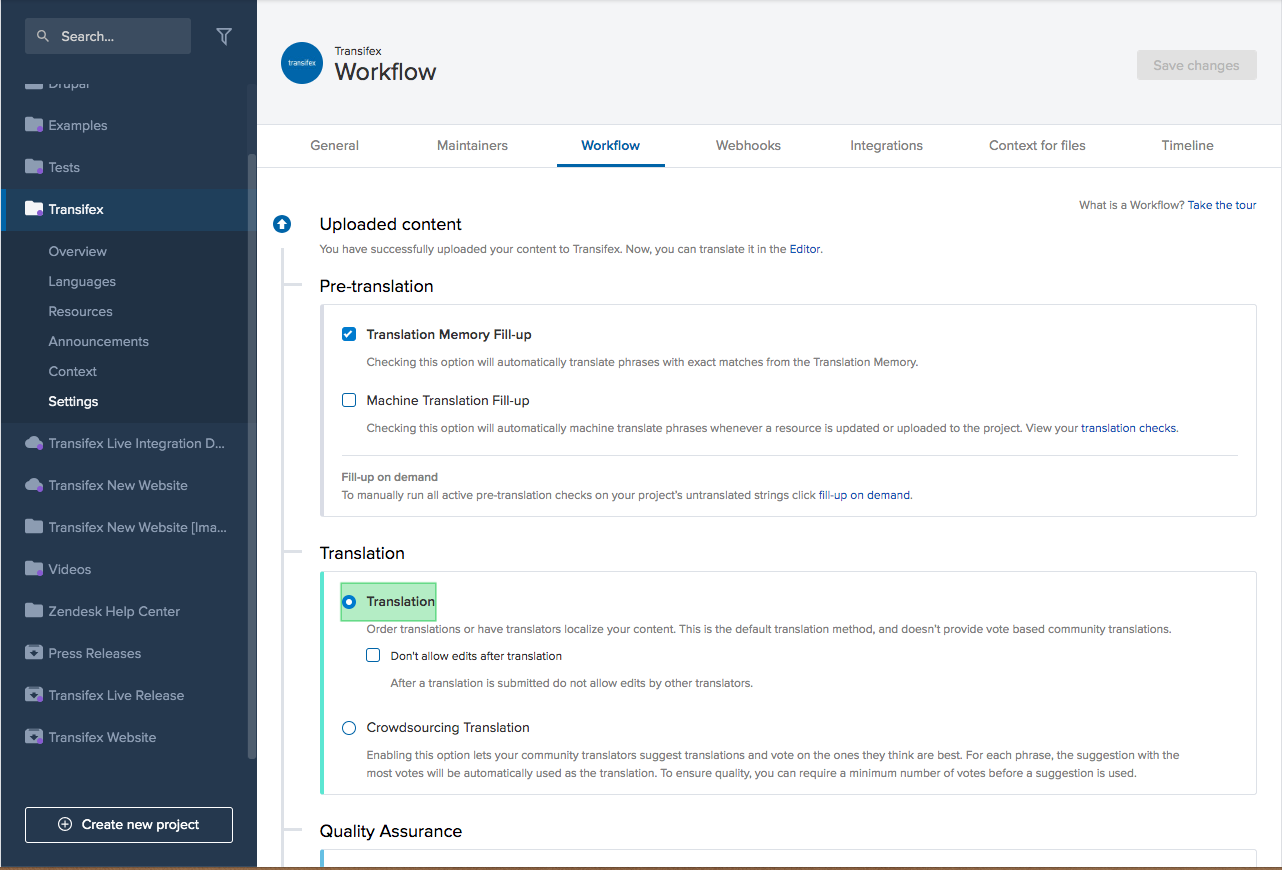
With Context for Files, you can easily link your localization project with one or more web domains. In just a couple of clicks, your translation strings will appear highlighted within your content, ready for your team to translate — within the visual context of your website and resource files.
The only requirement is creating a .js snippet and getting it installed on your project (which can be installed on any web domain or staging server).
Once the snippet is in place, the pages you want to localize should be visited at least once by either you or your users. This action will allow the resource strings to be fetched from the website and mapped against the translation strings from the file-based project, enabling your translators and reviewers to see the full context for all strings they are working on.
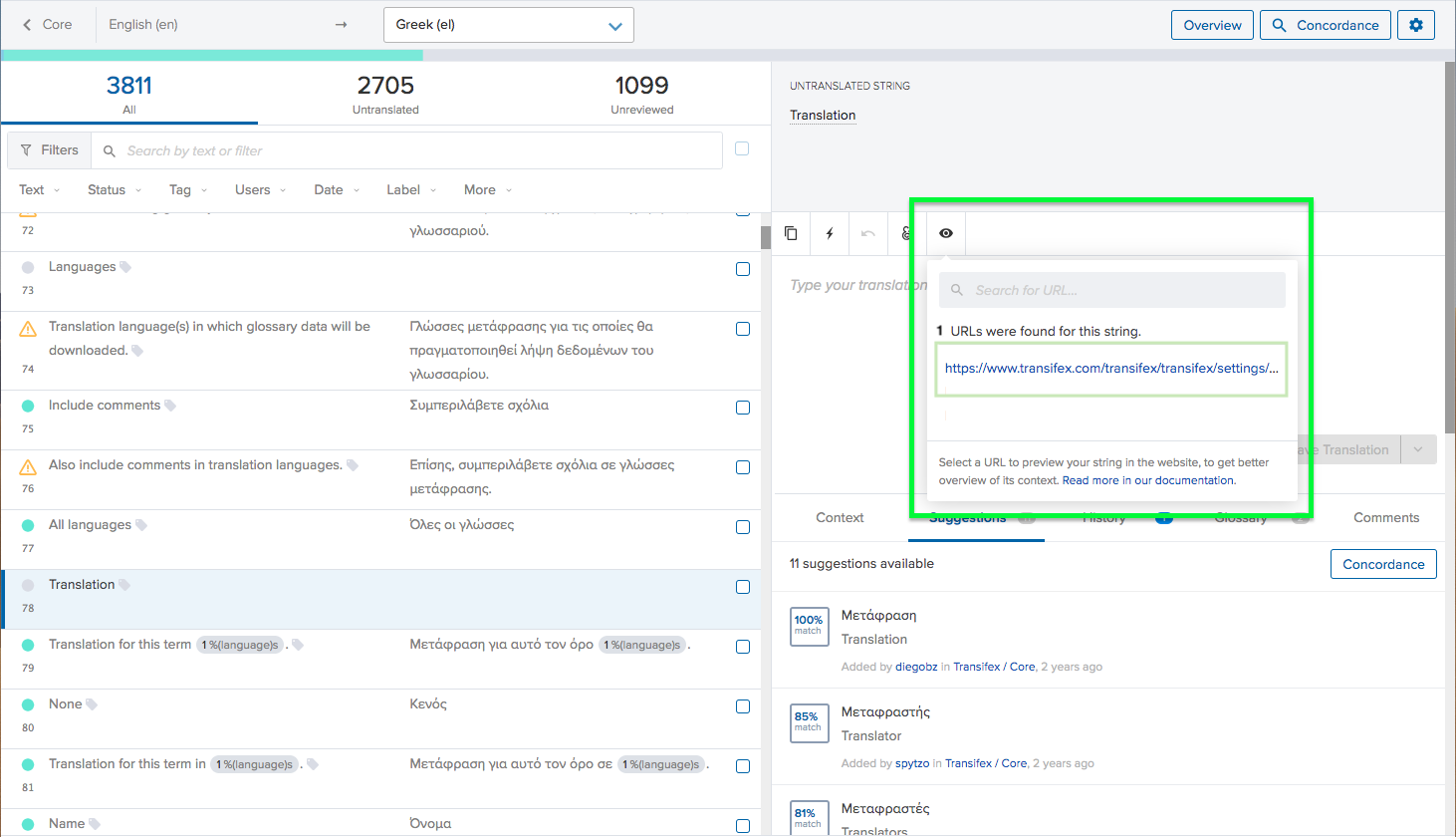
For strings with context available, an “eye” icon will appear on the right-hand side of the editor.
By clicking on the eye icon, a dialog box will pop up with the list of URLs that the selected string appears on.
By clicking on a URL, a new tab will open with the string (or it’s translation if available) highlighted on your website.
Voila! That’s the magic of translation context.
If you are a Transifex user and would like to try Context for Files, be sure to contact our Customer Support team.