Everything is connected: Transifex Native + Figma = ❤ L.F.E.
Digital content is becoming more relevant and demanding, especially considering the recent events of 2020. With more people staying inside around the globe, the internet as a means to connect, be educated, and entertained has gained an even bigger audience and attention. Content on online platforms is getting richer and richer, while more people consume it.
With regard to localization, all that digital content needs to be made available faster in other languages as the global demand rises. This is a trend that we have also observed in discussions with our customers, even before the lockdown events of 2020. Essentially, this means that localization steadily becomes a part of the development process of an application or brand (when talking about the content on a marketing site, help center, or brochure).
Where is localization heading to?
Being an active part of the company processes to deliver value faster means that all teams need to maximize and optimize processes both internally and in relation to other teams. Luckily the framework for doing that already exists and is very well adopted by developers; it is the Continuous Integration/ Continuous Delivery/ Continuous Deployment (CI/ CD) workflow.
Developers have long ago adopted and mastered CI/ CD in their daily work. Yet, now the time has come for more teams to join that workflow, always keeping “the eyes on the price”, which is faster delivery of value to a broader audience.
In the following paragraphs, we will expand on a workflow that bridges the worlds of design, development, and localization on top of Transifex and the tools offered, Figma Integration and Transifex Native. Before exploring the workflow, let’s see a bit what each tool does on its own.
How Transifex Native and Figma Integration work
Transifex Native is a collection of tools that allows for easy localization of your applications. All you need to do is install the provided SDK, push or pull content for localization directly with Transifex, without the need for a file. With this solution, Transifex serves a development environment where parallel development and multiple releases are the norm, perfectly matching the current development flow (Continuous Iteration/ Continuous Development).
With the Transifex Figma integration, you can easily send your design texts from Figma to Transifex to get them translated. Pull the translated texts back to Figma, and check if there are any i18n or translation issues before coding begins.
Having done the proper introductions of each feature, let’s see how the two can combine into a CI/CD workflow for all the teams.
A full workflow using Transifex Native and Figma
The work on a new feature usually starts from its conception and brainstorming, involving product and design teams, working together to set up an initial thought and share it with stakeholders both internally and externally. Based on the results and iteration on these designs, actual work is starting.
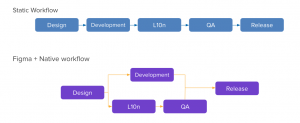
A traditional workflow involving designers, developers and localization would work sequentially. This means that when designers are done with the designs, they will then hand them to the development team to start the implementation. Right after the implementation is complete, and an actual localization file can be extracted from the developed code, the localization team kicks in to translate the resulting content. Overall the above workflow is static and linear.
A workflow fully leveraging Transifex Native and Figma integration would have the steps outlined below:
- Working with Figma, the design and product teams can cooperate to finalize the feature’s look and feel and incorporate all the required copywriting.
- When the designs are ready, use the Figma Integration to send the designs and texts to Transifex.
- The localization team can start working the moment the designs are uploaded to Transifex, leveraging screenshots of the feature, and translating the content in-context.
- The development team can also use the same designs and start the implementation. Using Transifex Native, developers can grab and display content directly from Transifex as the localization team is translating it. To synchronize the content before work starts, developers can either use Transifex API to get the original content in JSON format or export content using the Transifex interface.
- When all teams are confident with their work, everything is ready for a release. With Transifex Native in place, releasing an application update is as easy as deploying your code.
- If localization issues are identified after the release, the localization team can fix them in Transifex, and updated content will automatically be available in the application without the need to (re)engage the development team.
The workflow described above enables almost all teams to work in parallel, leveraging most of their time and, most importantly, removing any bottlenecks and waiting time. Additionally, with the Figma Integration and Transifex Native, the teams are really empowered to do their work without introducing blockers one to the other.
A deeper dive on some workflow steps
This section will check how the involved teams work and interact together using Transifex Native and the Figma Integration.
Using the Figma integration design and product teams can feed early design concepts to Transifex and leverage any pre-existing translations for a quick check of the designs. To do that, you will need to sync a version of your designs to Transifex using the integration, let translation memory kick in to automatically translate design contents that have been previously localized, and then pull back translations to Figma. This way, you can have a pretty early validation check for the designs, prior to engaging more team members. Pulling translations on the designs can work at any stage of the process. This way, you can periodically check progress and QA designs without engaging the developers.
Another benefit of the Figma integration is that the localization team will have image screenshots of the designs mapped on each string. This way, the translators and reviewers will have full context over the work they are assigned to do and deliver translations of higher quality and relevance.
Moving on to the development team, here is where the magic connection between Figma and Transifex Native kicks in. Developers can integrate Native SDK in their code and push content and metadata directly to a project in Transifex. Metadata include information like:
- Notes for the translation team, with instructions or information of when and how that content is displayed, e.g., “This string is displayed after two faulty password entries by a user”.
- Tags to group content into logical or workflow related steps, e.g., content tagged as “feature-X” has priority over content tagged as “feature-Y” or untagged content.
- Character limit to signify interface constraints to the localization team, e.g., a character limit of 20 means that the interface cannot display a bigger text in the appointed space.
Another strong feature that Transifex Native offers, is the ability to use keys directly in your code. By using keys in the code, you secure that all content translations are properly mapped in the exact place you want. Developers and the localization team can communicate for translation issues or for providing additional context wherever needed using keys as the common reference point. If you are a developer, you can easily search in your code for a specific key shared with you, and if you are a translator you can pinpoint an erroneous translation in the Transifex editor using the key provided by a developer.
Additionally, when the development state moves to quality assurance and testing, developers will have instantly available all content that is already localized by the localization team. This will make testing much easier and identifying any errors, either in translations or code, very early in the process.
Considering the suggested workflow, it is recommended to set up your localization team to start work on the Figma Integration project and set up the Native SDK project to get translations from Figma (using TM auto-fill). When a feature is ready for release, you can have your translation team check and fix corner-cases found on the Native SDK project, e.g. handling variables and placeholders that the Figma integration does not control, manage pluralized content, and checking content with a character limit. These steps can easily be improved after a feature is released as Transifex Native will update translations on your live application with the most recent versions found on the Transifex platform.
Soon, Transifex will support Figma and Native under a single Transifex project that will make things even simpler (will cover this scenario in a later post when that time comes).
What comes next?
Moving forward we plan to improve the connection between Transifex Native and Figma by:
- Improve Figma integration to generate keys that are compatible with Transifex Native keys, so that content is appearing once in Transifex. This means that there will be no duplicate content to manage. Also, designers will be populating all content and developers will have content ready, eliminating the need for creating and sending content to Transifex.
- Extend both Transifex Native and Figma Integration offering more metadata to the localization team. Metadata could include tags for specific design elements or pages from Figma as well as branch and feature development information from Native.
Having these improvements in place, the workflow shared above will be further enhanced for stability and interoperability. Any changes done either on Figma, on translations, or in the code will be instantly available to all the cooperating teams, whether they are developers, designers and copywriters or translators.
Wrapping things up
To make localization continuous and integrated with your product development process, we suggest focusing on improving the collaboration between all the involved departments, ranging from the design and product team, to engineering and localization. Moreover, you need to make interactions between teams as seamless and flawless as possible.
This is where Transifex comes in; by making sure that all teams can connect and exchange data using two of our recent releases, Transifex Native and Figma Integration. With the perfect tools in place, you can have each team working in their environment of choice, where they feel comfortable, while still being connected.