Figma Plugin: Delivering Multilingual Digital Experiences Faster
You might argue that the norm for the majority of the software product companies is to first design and build the product in one language before beginning to think about how to localize it to reach out effectively to foreign markets. However, putting internationalization (i18n) early in the product design and development process is crucial for avoiding future pains and refactoring costs.
It’s also important to remember that seamless localization is a team sport. To localize your product successfully — whether it’s a web, a mobile application, or an online game — you must bring your engineers, product, and localization managers to work as a team from day one.
Here’s where Transifex can help. Today, we proudly introduce the Transifex Figma plugin — built specifically to accelerate the localization flow by moving localization up earlier in the overall product design and development process.
Now, let’s take a closer look at what this plugin is all about.
What’s in it for me?
Pushing localization up to an earlier stage enables designers to catch internationalization (i18n) and translation issues very early, and adjust the design as necessary. With the Transifex Figma plugin, designers can quickly preview the localized designs (or in other words, the “source” designs with translated texts) and correct any issues that break their designs before moving forward to the coding stage. Figma saves every team member time, resources, and sanity — resulting in more efficient communication and quicker launch cycles.
- Designers: Designers don’t have to leave their favorite design tool. They can continue creating their prototypes and mockups within Figma, and at the same time, receive the translations to see how their designs will look with the actual texts (not more ‘Lorem Ipsum’ placeholders!) in the various languages before these are passed to the development team.
- Translators: Translators are provided with rich context as the strings are coupled with screenshots from the designs so that they can better understand where and how the translation will appear and thus provide translations of higher quality.
- Product & Localization Managers: Product and localization managers can enhance the overall collaboration between teams by eliminating the back and forths between the designers and the translators that were previously needed to fix translations that break the design or even change the initial design. Also, they don’t have to manually map the screenshots to the strings as this is done automatically. Plus, they can launch within a shorter timeframe.
- Developers: The Figma plugin saves engineering capacity by providing context to the translators and including engineers at the next step of the localization workflow.
How does the Transifex Figma Plugin work?
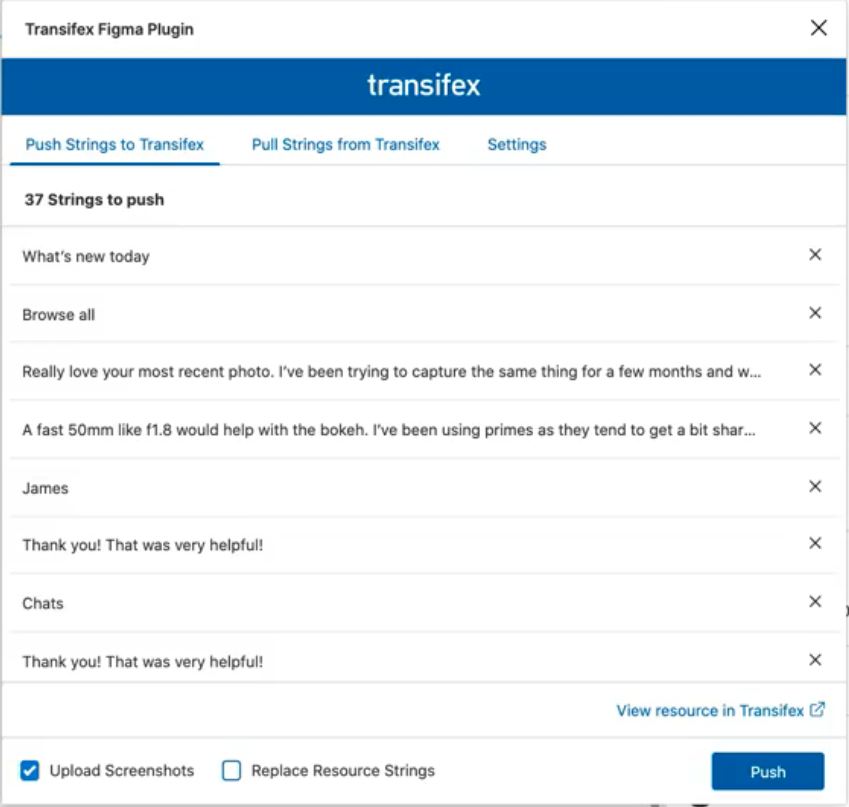
1. Select the Figma layers and frames that you want to translate. The selected Figma layers will automatically collect all texts as strings, under the “Push Strings to Transifex” and “Pull Strings from Transifex” tabs in the plugin.
2. Easily remove any unneeded strings from the selected list.
3. To send the selected strings to Transifex and add them to the connected resource, simply click the “Push” button.
4. To check whether the strings have been successfully sent to Transifex, click on the “View resource in Transifex” link.
5. If you select “Upload Screenshots,” automatically generated screenshots of the selected Figma frames will be sent — along with the respective strings — directly to Transifex.
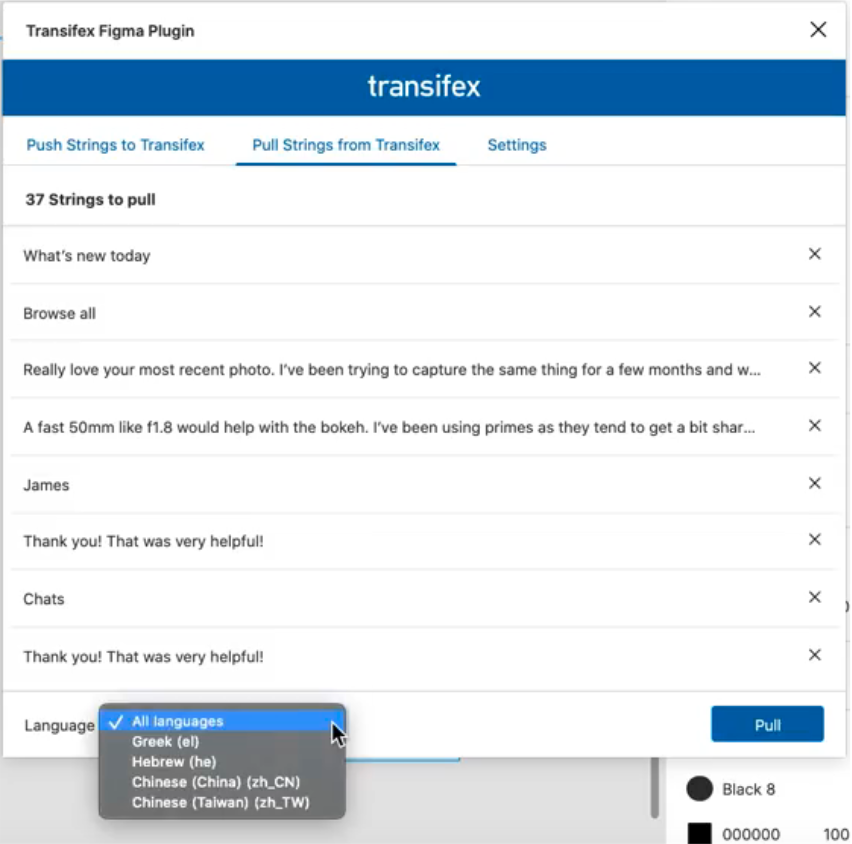
6. To pull translations back into Figma, first select the Figma layers you want to get translations for and then click the “Pull” button in the “Pull Strings from Transifex” tab. You can pull them in either all languages or a specific one using the “Language” dropdown menu.
7. You’ll get a translated copy of your design on a new page in your Figma file, for every single language with the same name of the selected page and the language code as prefix.
Voila! It’s as simple as that to save time and resources for your localization team — and ease collaboration across localization projects.
Suggested Step-By-Step Development Guide
To learn more or install the Transifex Figma Plugin, visit www.transifex.com/figma-plugin.
Related posts