How to Provide Feedback to Translators During Localization
Quality translations are a direct result of two main factors: the translator or agency doing the translating and how much the localization team they are working with is setting them up for success. Just as an individual athlete is only as good as his or her team, a translator is only as good as his or her localization team.
In order for translators to be able to provide high-quality translations, they need effective feedback and context on what they are translating. Imagine being given a document full of text without any direction on how it will be used or who will be reading it through which channels — you might as well have just pasted that text into Google Translate!
Translators need effective feedback and context so they can better understand the environment and use case of the text they are working on and, as a result, deliver higher quality translations. Specifically speaking, it is important to give translators as much information as possible to help them understand where the text will appear on your page or product — will it appear on the main website, mobile app, button, blog title, documentation, or elsewhere?
On the surface, these may seem like minor nuances, but they are an essential part of making sure the investment you’ve put into translating and localizing your content is getting the best ROI so that you can better engage with your global customers.
In this post, we will break down two different ways you can provide feedback and context for your translators.
Providing Feedback via Visual Context: Screenshots
One popular way to provide visual context to your translators is through screenshots. Any team using this method will take and share screenshots of whatever is being translated so that translators can understand where each string they translate belongs to.
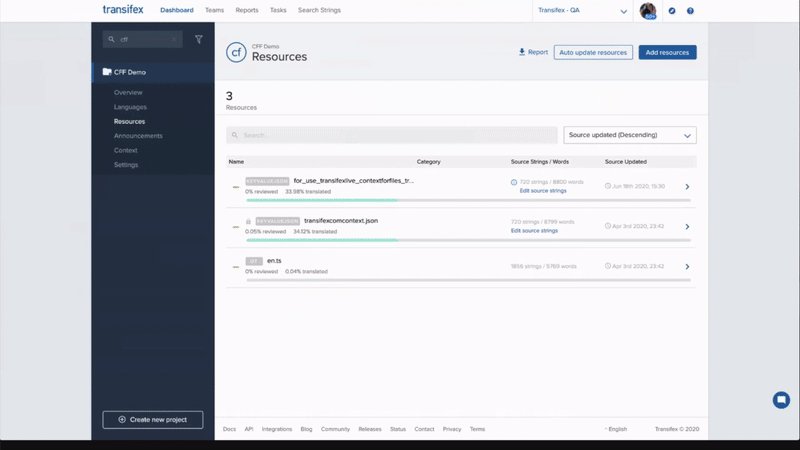
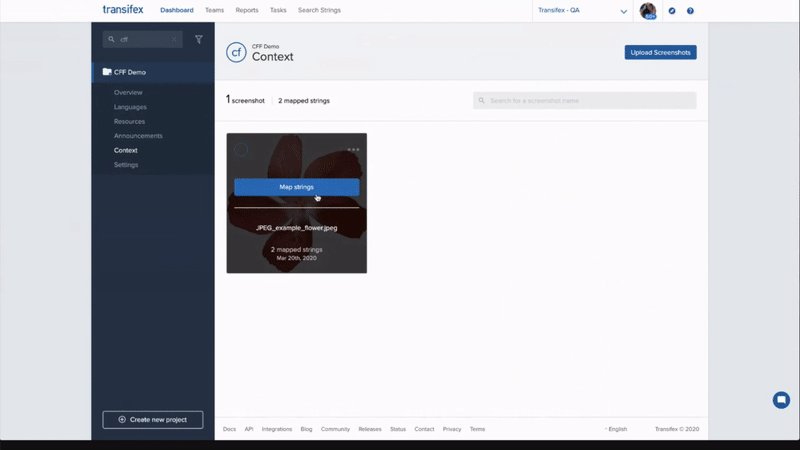
If you’re using a localization technology or translation management system (TMS), some will support screenshots (like Transifex does) so localization managers have the option to upload screenshots they take from the app and/or websites directly to the platform. This way, you can also map the strings (that the translators are working on) to the corresponding screenshots that explain where the string will appear on the user-facing screen.
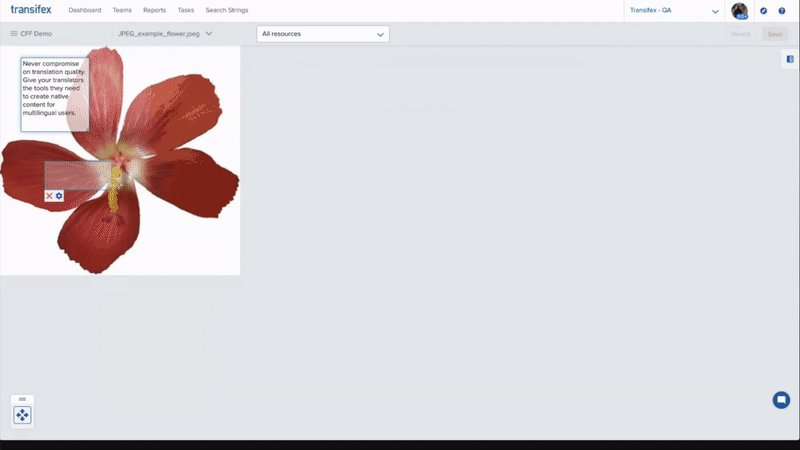
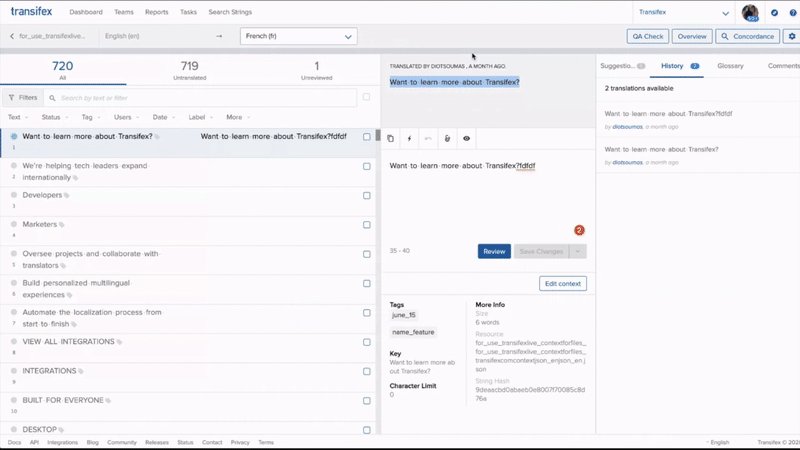
After this whole screenshot mapping process, translators can go directly into the platform to access the screenshots:
And then with a comprehensive TMS like Transifex, translators can then also easily edit and translate text (using the respectively mapped screenshots) directly from the platform as well because the interface allows them to do so all from one place. This is one way to provide translators visual context on the string they are working on.
Providing Feedback via the “Context for Files” Integration
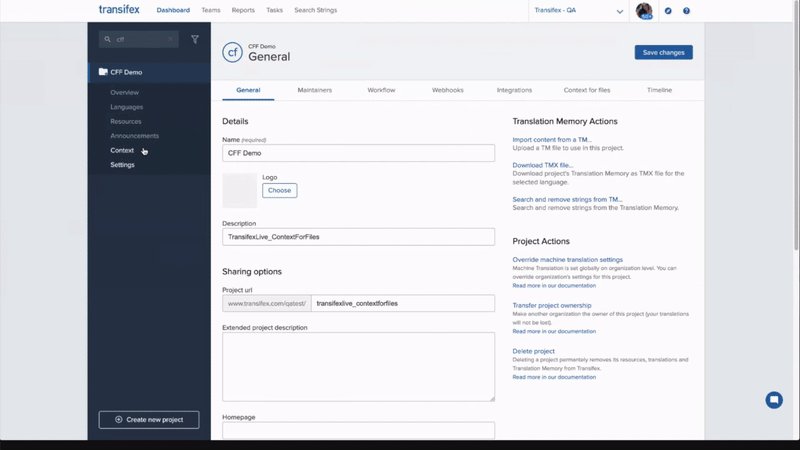
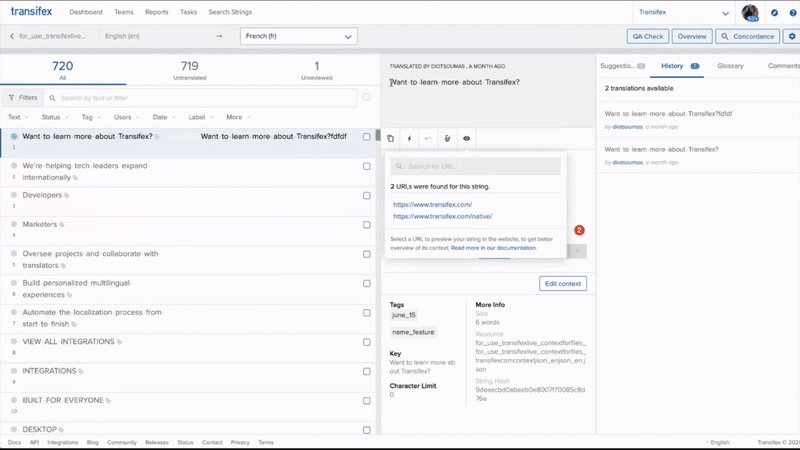
The second method is one that we have worked to refine through our Transifex platform, through a feature we call Context for Files. This method is particularly useful for anything accessible through a web app, and is set up by inserting a piece of code to your web app or website. (For those familiar with our Transifex Live solution, it works similarly).
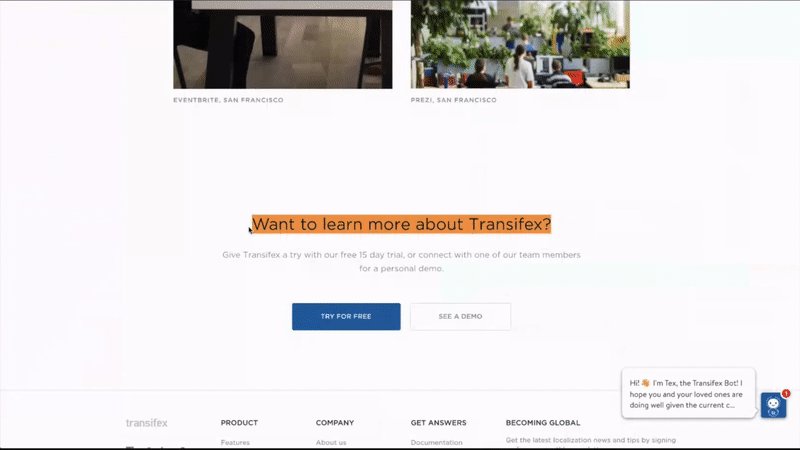
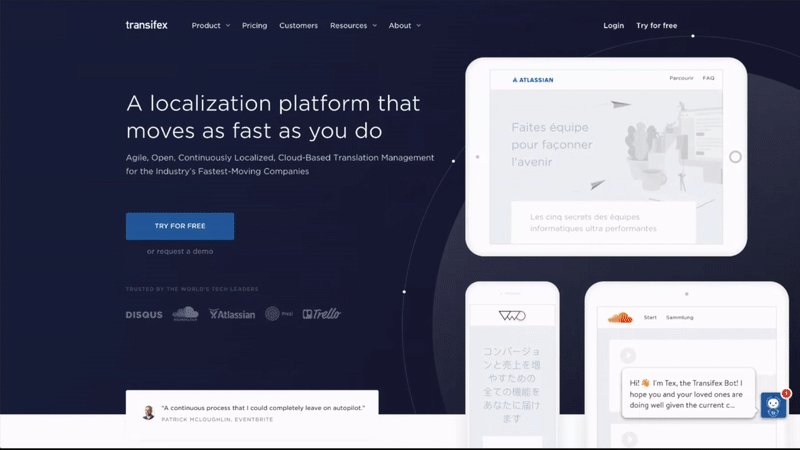
The code you insert will sync up the website page to the editor on the translator’s end. This way, any pages slated for translation will be added to the translator’s editor and can be easily accessed through a link. Once the translator clicks on this link from the Transifex platform, they are directed to the page where the string they are working on appears within the context of the live site.
Context for Files is great and a customer favorite because it eliminates a great deal of manual work for localization managers, translators, and even developers. The website integration automatically pulls in all the context for the translation strings and therefore removes the need for localization managers to manually upload screenshots through Transifex.
With Context for Files, Transifex also takes care of how the translator will access the info by providing links to the pages where the strings belong — all easily accessible from the platform so translators can easily find on the page where the respective string appears.
Deciding Which to Use Based on Your Resources
If you are deciding between which of the above two methods to use, start by evaluating your resources in terms of team and time. Both are useful but the first method of visual context by way of screenshots requires that you have the resources to invest in manually taking the screenshots, then uploading them to the platform and mapping them. Sure, you can remove the manual upload process with the use of APIs that help with automation the uploading and mapping of screenshots, but then this requires engineering resources.
Those just starting out typically like to explore the visual context approach first, and then evaluate what kind of automation they need to provide comprehensive and ongoing feedback for their translators. Depending on the amount of content and frequency you need it translated, the way in which you provide feedback to your translators will vary. And in general, will evolve over time as well.
—
Start Providing Better Feedback & Context for Your Translators Today
For more technical information on effective tips and features for your localization team — from translators to developers, visit our help centre. If you’re interested in giving Transifex a try to provide better feedback and context for your translators, sign up for a free 15-day trial at www.transifex.com/signup.