Continuous Localization Webinar Highlights
Last week members of our product team hosted a live webinar where they presented some of the features and integrations we made available to our customers in 2020, helping them to become continuous localization champions. Maya, Mike and Dimitris discussed the key benefits and how to leverage all these functionalities to automate and streamline the localization processes. During the second part of the webinar, the attendees were briefly introduced to our 2021 roadmap and plans.
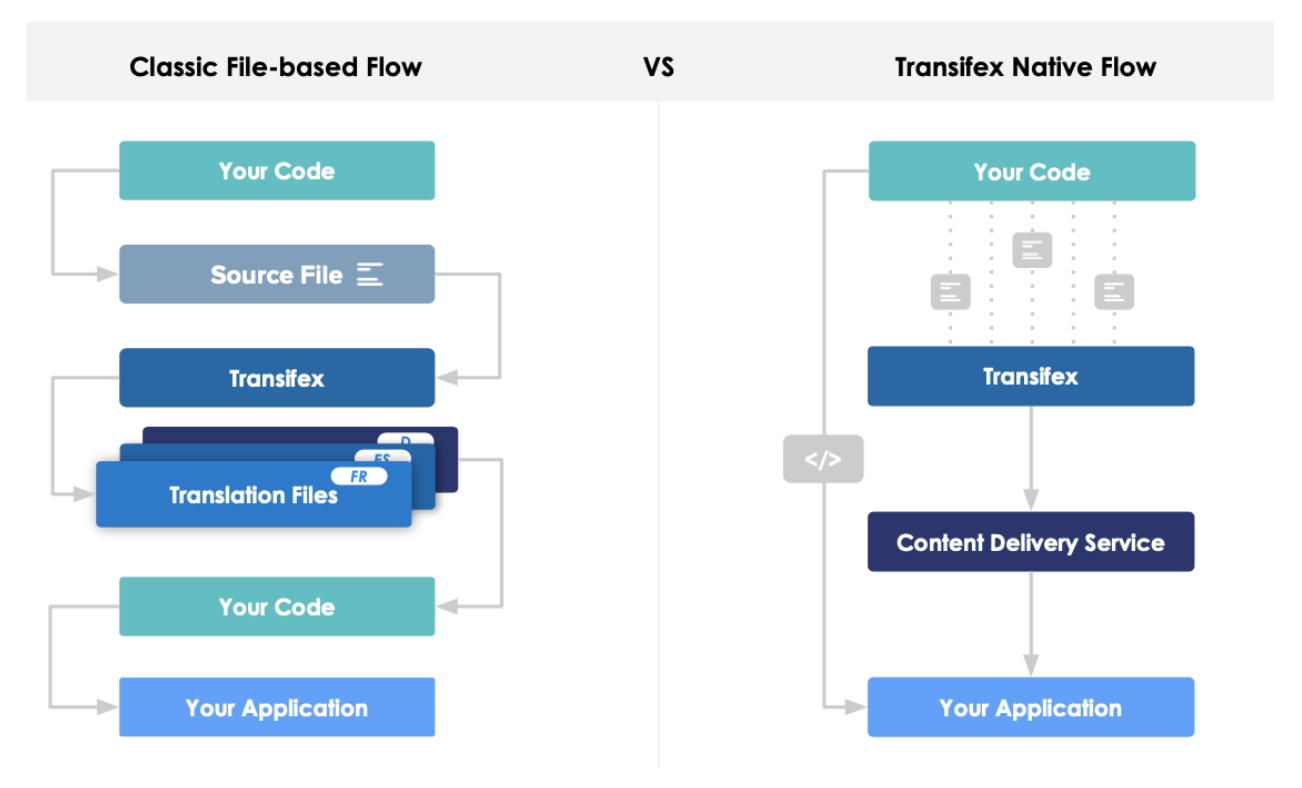
Transifex Native: Make localization a seamless part of the development lifecycle
Transifex Native allows faster, easier, and hassle-free continuous localization. With its collection of tools, you can directly push and pull content for localization without a file. Transifex Native releases new codes to your application while running localization work parallelly that perfectly matches the current CI/ CD development flow.
This makes the developers’ task easier as they do not have to deploy new codes just for localization purposes. Your app can work with the latest global content updates as this content is fed over the air. Additionally, over the air delivery enhances the developers’ experience, as they don’t have to worry about things like localization files, localization related deployments and handling of translation fixes.

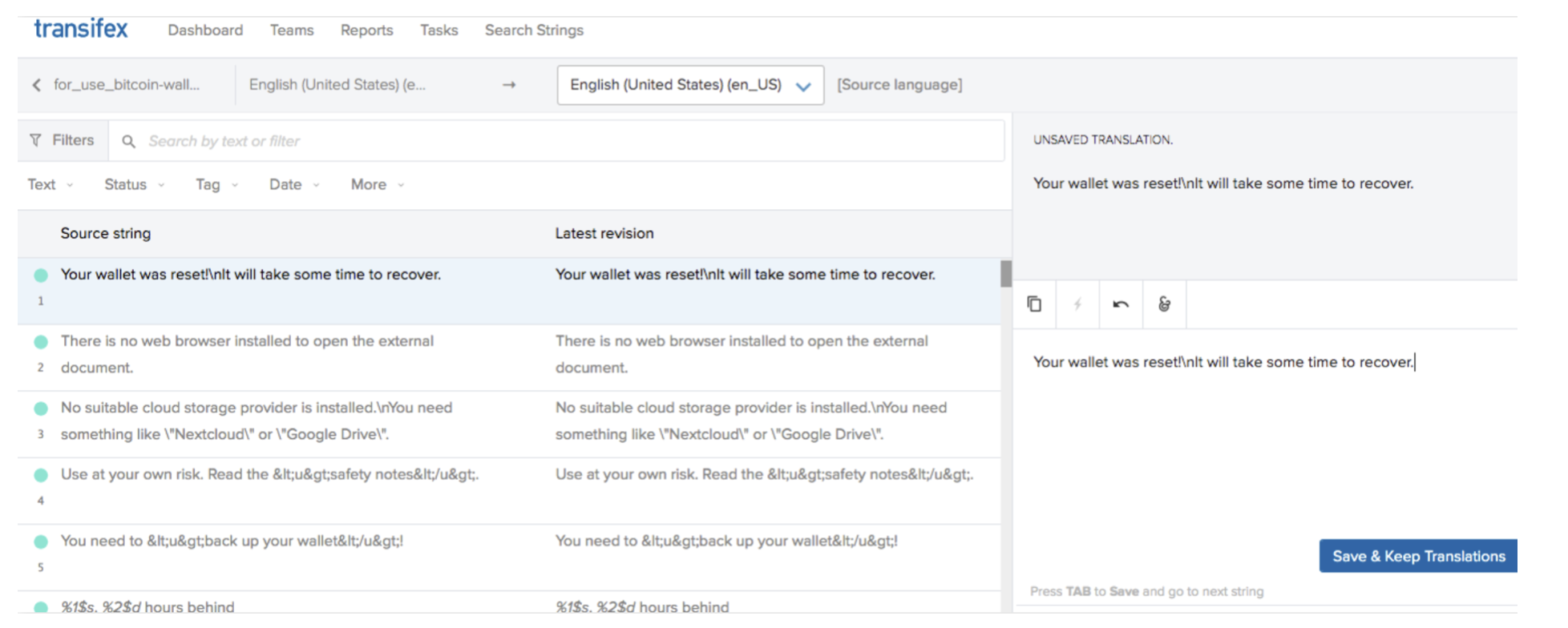
Edit Source Strings Online
Τhat’s another handy weapon that allows project maintainers and organization administrators to edit and fix minor typos and mistakes. Now, instead of running to developers to continuously upload corrected source files every time there is a change, you can fix any issues via Transifex’s online editor.
With “Edit Source Strings Online”, you deliver quality translations faster and Transifex becomes the source of truth for both Translated and untranslated content.
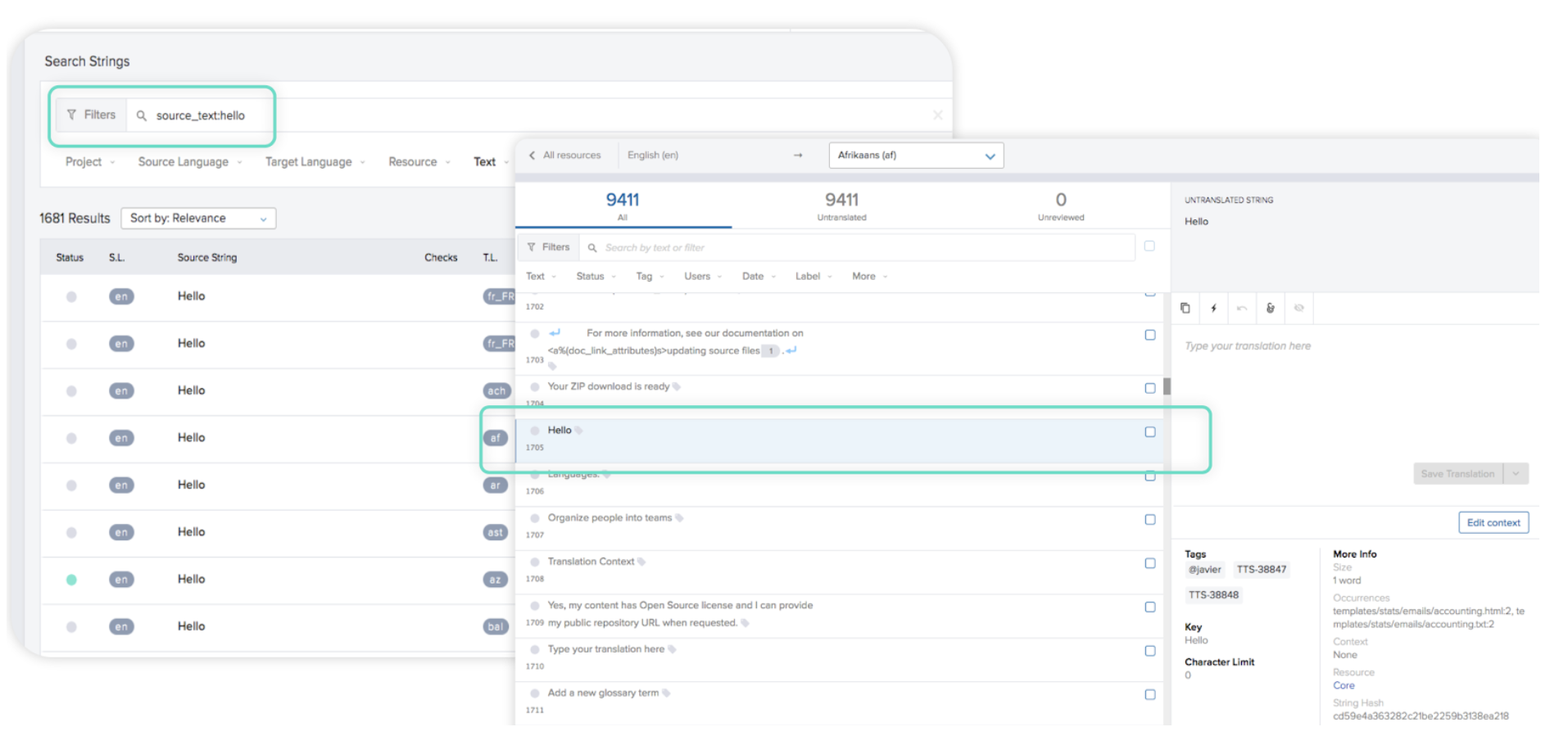
Search Strings
“Search strings” is an essential tool for all managers, developers, and marketers. Search Strings enables you to filter and highlight critical string results over every project and language on one occasion through the organization’s page.

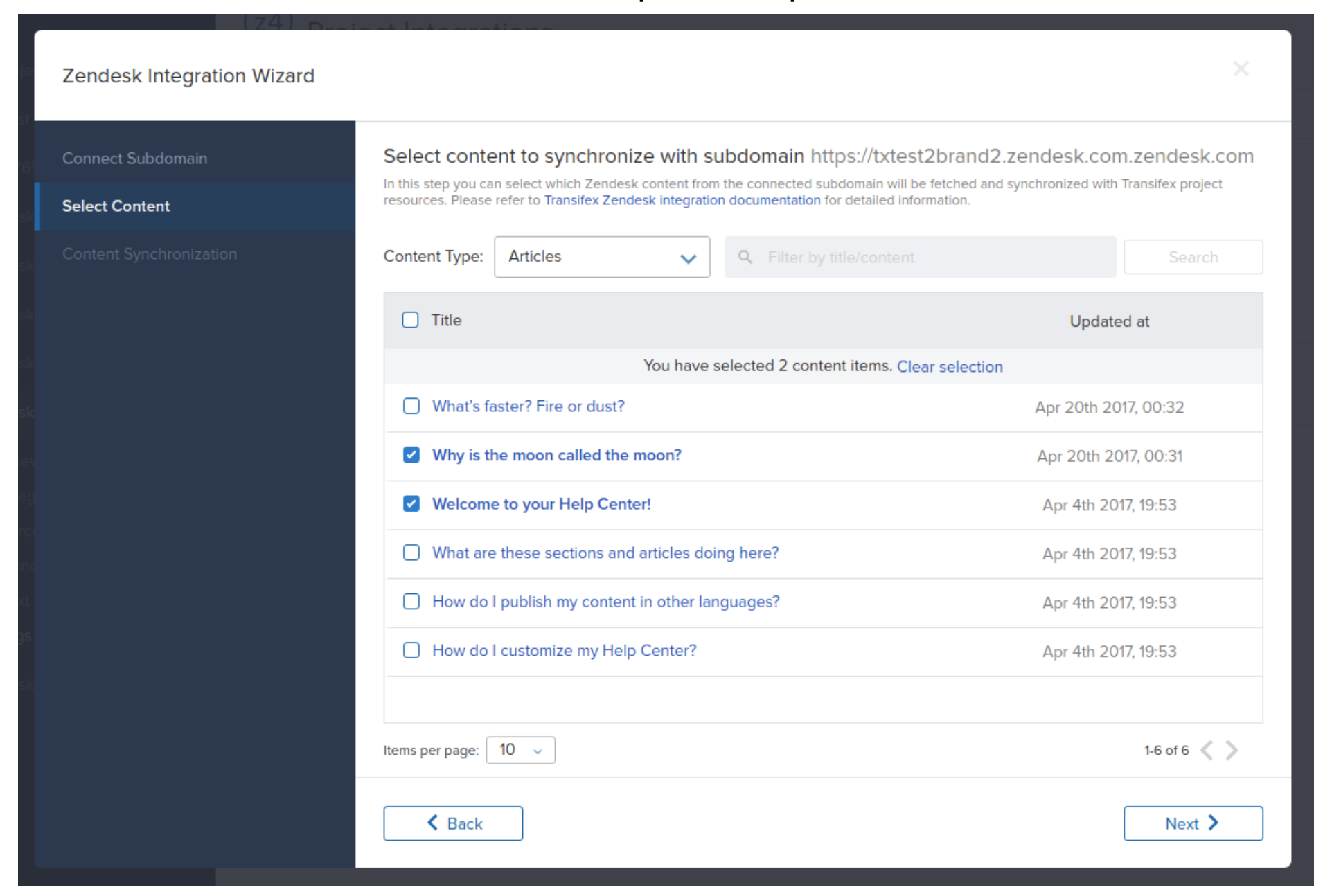
ZenDesk Integration: Localize your multilingual support content on a continuous basis
Through Zendesk integration, you can bring all your help center content and complete your translations between Zendesk and Transifex. Our new integration provides better support for CI/CD workflow and enhances the value and speed of help center L10n.

Figma Plugin: Start l10n at the design phase
With the Figma plugin, your localization team can get started before the development begins and provides context to the translator by uploading screenshots to your resources. The Figma plugin makes continuous localization easier by localizing mockups and previewing them in different languages.

API v3
We’re proud to have launched a new more flexible and powerful API version, built using the json:api. The JSON: API is an anti-bikeshedding tool that enhances productivity by taking maximum advantage of generalized tooling and focuses on application building. Apps build around JSON: API can efficiently Chache responses. This allows better documentation, scalability without any advanced API. Moreover, it also provides better reflection of product entities.
On top of the json:api, we decided and documented several design guidelines that the new Transifex API should always follow including Backwards compatibility, Pagination, Standard query language, Impersonation and Bulk operations.
Conclusion
We’re glad with this webinar’s success, not only in terms of participation but also in terms of engagement. During the event, a lot of people showed interest in Transifex Native so we’ve decided to host a Native specific webinar and how you can leverage our mobile SDKs to streamline your mobile app localization.