Transifex Native: the modern approach to application localization
We are extremely excited and happy to announce that, after almost a year of developing, testing, and continuous optimization, Transifex Native, the cloud-based approach to application localization, is available on the Transifex platform! You can now start using it by creating a Native project from the Transifex interface.
To start, Transifex Native is a modern way to localize your application, without the need for files and syncing translations over the air (OTA) with Transifex supported technology. The Native approach involves a suite of tools to manage, wrap, and send content for translation, using dedicated SDKs and CLI tools, as well as a Content Delivery Service that manages translation delivery back to your application both when testing, e.g. in a staging environment or the branch that a developer works on, and to your production application.
We have started using it for our own application as well as working closely with some of our customers who wanted to leverage the power that Transifex Native offers. The feedback we received urged us into making Transifex Native available for all people using Transifex.
“You guys are the pioneers for OTA for web applications localization. Most competitors are solely focusing on iOS and Android.”
It’s worth sharing that Transifex Native is an open-source project that you can contribute, extend, and cater to your application’s needs. Both the SDKs and the Content Delivery Service are available as open-source repositories. To extend the use of Transifex Native, we have a Native SDK specifications document to assist in porting to more frameworks.
How it works
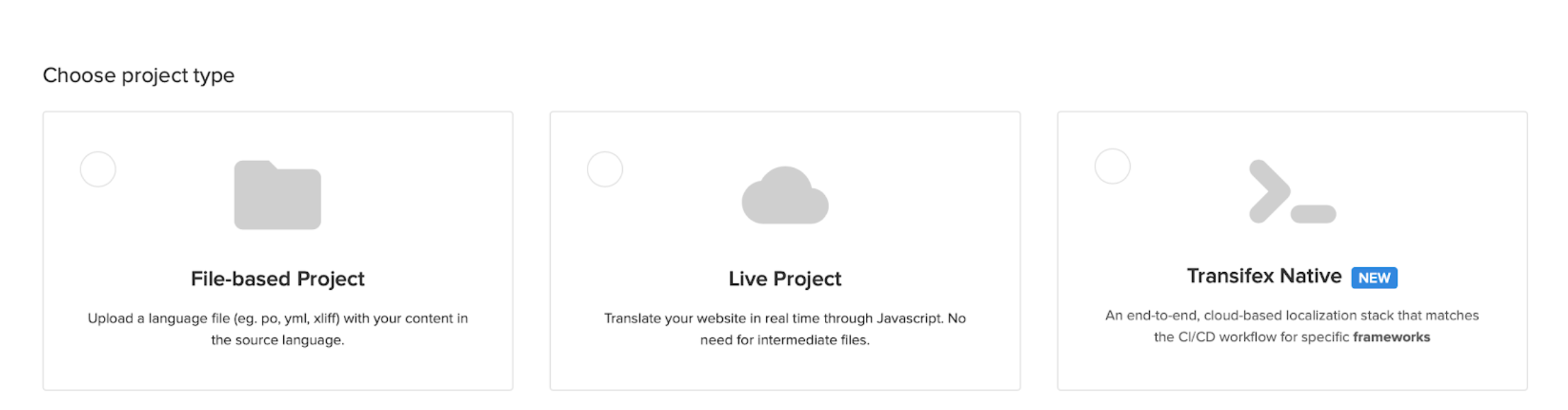
To start using Transifex Native for one of your applications, simply create a Native project from the Create project page.
After creating your project you will need help from a developer to integrate the proper Transifex Native SDK to your application code. Right now the supported frameworks include Django/Python, vanilla Javascript, and React with some additional components. The javascript implementation can be used both on the client and on the server-side of your application, so node.js is also supported. We plan to extend to more languages and frameworks; as a matter of fact, we are currently working on iOS and Android SDKs, and moving forward, we want to include Ruby on Rails and .NET.
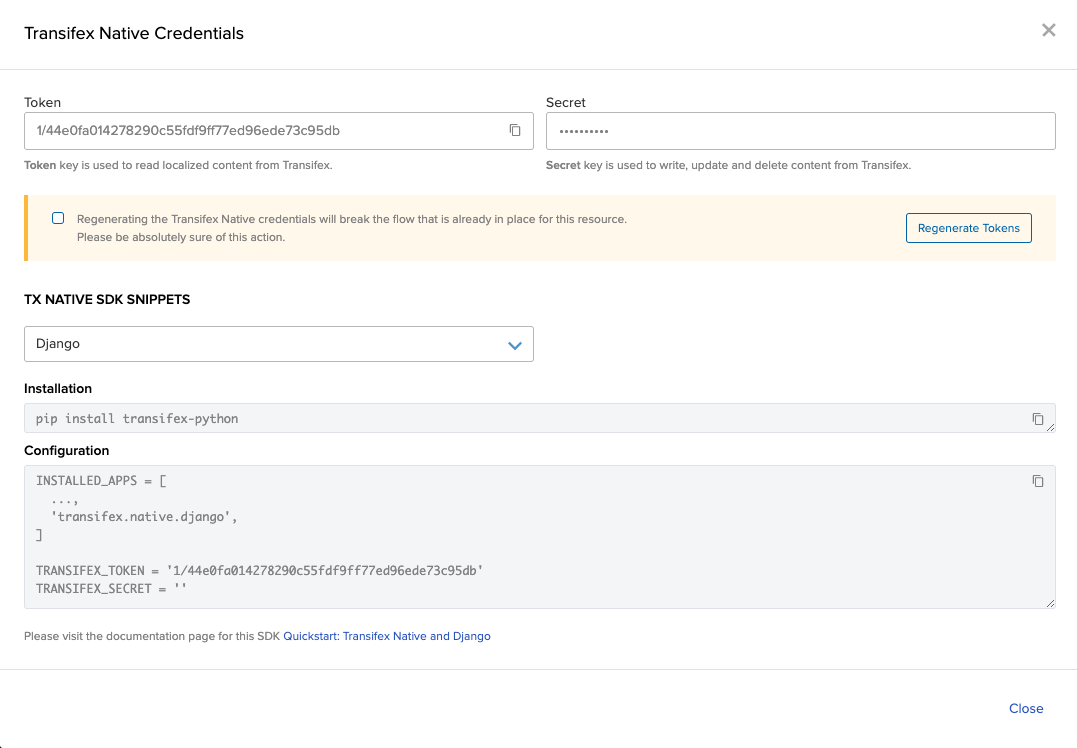
A developer visiting the Native project in Transifex can generate the required tokens and get config code samples to install the SDK in the framework of choice.
After installing the respective SDK and setting up the proper configuration in the application, the developer can start using the specific content wrappers that Transifex Native offers for each framework and push content to Transifex. When content reaches Transifex, the developer’s involvement is complete and no further action is needed from them. You can translate content using all the known Transifex tools and functionalities, and have your application display the latest translations your team has worked on!
What’s coming next?
When your application starts working over Transifex Native, you can get many benefits, optimize your localization workflows, and even combine other Transifex features with Native, like Amazon Translate and Figma.
As we move forward, Transifex Native is at the center of our planning, so expect more updates on that front! We do plan on extending the support for developer workflows over git, to automatically capture metadata about the developer and working branch. We also plan on extending the delivery management of localized content, in order to follow specific localization workflows in Transifex. As mentioned above, we do plan on extending the SDK to support more frameworks based on the needs of our customers and any incoming requests from the Transifex Native repositories.
We look forward to your feedback and input on using Transifex Native. Please don’t hesitate to get in touch with us through our community or direct contact!