Updated 2024
The world of localization is full of different terms with different meanings. Newcomers commonly get overwhelmed when asking what is internationalization (i18n), localization (L10N), globalization (g11n), transcreation, or translation.
This article is about making internationalization easier to understand while also helping you distinguish between these various terms. So, without any further ado, let’s get right into it!
What is Internationalization/i18n in Software?
When translating a piece of text, you’ll often find that the translation differs in length compared to the original language. For example, “Hi” can be translated to “Konnichiwa (こんにちは)” in Japanese; a word that’s five times lengthier!
Under most circumstances, the length of words and sentences is not an issue. But if you are translating an app, website, or email, you want to make sure that the translated text is not breaking the user interface (UI). Τhat’s internationalization in digital content!
i18n is mainly done with developers creating the platform while keeping character length and reading order (Right to left or left to right) for different languages in mind. So, that’s the main process of internationalization.
But it also often includes things such as:
- Date formats
- Support for various characters
- Support for various forms of currency (Aka: Price localization)
- Complying with local regulations
- And more, depending on what you are trying to internationalize
Basically, internationalization refers to building and maintaining a platform code-wise that is going to work internationally without any issues, be it for product internationalization, website, app, etc. Once that’s done, you can then start thinking about localizing your content and/or product.
i18n Meaning: What does i18n Stand for?
Internationalization is also known as “i18n”. That “18” in i18n stands for the number of characters between the “I” and “n” in “Internationalization”.
So, what is i18n? Basically nothing more than an abbreviation/shortcut of the full word, and the same goes for localization “L10N” as well as globalization “G11N”.
Why is i18n Important?
The reason why i18n is important is because without it, localizing your website is impossible. Internationalization lays down the prep-work for localization, be it basic preparations or sophisticated ones.
For example, you ideally want your application to be able to support multiple languages and the preparation for that is more about internationalization rather than localization.
A more sophisticated example is being able to host languages that read from right to left and enabling your application to automatically detect the correct region. That’s internationalization, too.
So, without internationalization, you can’t have localization. That is why i18n is important.
Globalization VS Internationalization
Another very common term in this industry is “Globalization”, otherwise also known as “g11n”.
Globalization is when you expand your product to global markets. This means that internationalization, as well as localization, are both parts of globalization!
But do keep in mind that making your product internationally available isn’t just a matter of preparing your code and content. Globalization often also requires you to take things such as laws, taxation, and more, into account.
Localization VS Internationalization
In contrast to internationalization, localization (L10n) has more to do with content rather than software engineering.
In short, localization is all about taking content and making it more suitable for a specific locale. Hence the name, local-ization.
It’s worth keeping in mind that translation is not the same as localization, but it is a part of it. Generally, you have the option of localizing various types of content, such as:
- Images
- Videos
- Campaigns
- Animations
- Text
And more, depending on the product, website, app, or content that you are localizing.
Ideally, internationalization comes before localization so that you’ll be able to smoothly localize without any issues.
How to Localize Internationalized Software
So, your app and/or website have been internationalized properly and are now ready for localization. Now what?
Localization is a tough and complicated process. Two of the most popular ways to do it are:
- The old-fashioned way of using spreadsheets to manage everything
- Or relying on a Translation Management System
Translation Management Systems, such as Transifex, are often preferred as they offer invaluable features that make localization much easier, faster, while also cutting down on expenses.
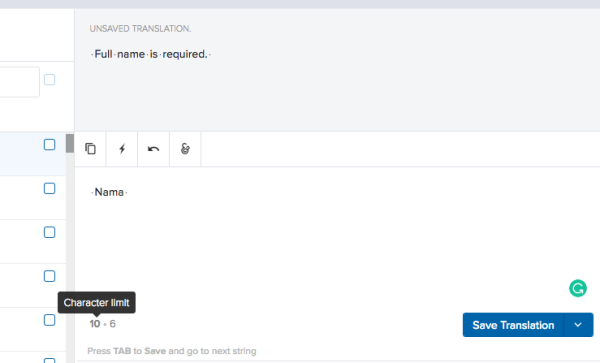
Character limits, for example, is a TMS feature that you can use to restrict translators from using more characters than the target UI can handle. Thanks to that, you won’t have to worry about someone ruining the UI then spending extra time trying to locate and fix the issue.
Features like these are but the tip of the iceberg. At its core, a TMS is a centralized content management and team management tool. Think of it like WordPress for bloggers or HubSpot for social media managers and marketers.
That is why a TMS is the first thing to check out if you want to get into localization.
Cloud-based solutions, in particular, such as Transifex Native, are the future. After all, you can use them to automatically make push & pull requests and take a load off an engineer’s shoulder, among other things.
Kinds of App Internationalization
The software internationalization process can differ depending on the kind of app that you want to localize, the language, and the framework.
But, typically, it involves:
- Wrapping your strings with a function that replaces source strings and content with their translated variants
- Creating a function that recognizes different regions and provides the appropriate language
- Adjusting the design so that it can accumulate lengthier words without breaking
And perhaps more, depending on the approach you want to take. Transifex vastly makes internationalization and localization easier with Transifex Native, which works as a part of the Transifex Translation Management system, and supports multiple applications and frameworks.
Furthermore, you also get automated push & pull requests with OTA (Over The Air) delivery.
Javascript i18n
One of the most popular internationalization frameworks for Javascript i18n is i18next, which supports multiple frontend-frameworks. Its biggest shortcoming, however, is that you still have to deal with JSON file management, which is why JavaScript localization and internationalization Transifex Native is a better choice overall.
PHP i18n
PHP is mostly used for websites and web apps. And when it comes to internationalization, using ext/gettext for translation and intl for numbers and dates should get the job done.
Once you are ready to move forward with PHP localization, consider doing so with a file-based solution via a Translation Management System, rather than relying on arrays.
React i18n
When it comes to React internationalization, you can either use the JSON approach, be it react-intl or via i18next, or, you could also use a fileleless solution, such as Transifex Native.
Vue i18n
The Vue i18n plugin is currently a popular pick for Vue apps. But Vue internationalization is easier with the Transifex SDK plugin, since you get a few additional benefits with it, including Transifex for localizing your app, after internationalization is done.
Angular i18n
You can work on Angular internationalization with many popular built-in or external libraries, such as angular-i18n, ngx-translate, or with the @transifex/angular library extension, if you want a fileless approach.
Node.JS i18n
i18n in Node.JS, refers to the process of internationalization for the Node.JS JavaScript runtime.
The exact process is going to differ depending on how you are going to implement internationalization on your website application. You can build a module of your own, or, alternatively, you can start with a pre-made solution. Preferably, one that also takes localization into account, such as Transifex Native.
Django i18n
Django offers built-in support for internationalization. So, that makes Django internationalization easier to localize than most other languages, regardless of if you want to go with the traditional approach or a fileless solution, such as Transifex Native.
Python i18n
One of the best ways to localize and internationalize Python applications is by installing the Transifex Native Python SDK. Alternatively, Transifex’s Python integration works great for Python i18n, but unlike Native, it doesn’t offer OTA updates with automated push & pull requests.
Mobile i18n
iOS Internationalization
For iOS internationalization and localization, Apple offers an integrated experience within Xcode. Manually dealing with .xliff files can become a troublesome process in the long haul. You are likely to find yourself dealing with versioning and missing translations.
Transifex Native not only solves that issue, but it’s more than an internationalization framework. Binding Transifex Native with the Transifex web-app you get a full-fledged Translation Management System with plenty of management features and automated pull/push requests.
Android Internationalization
Android Studio comes with a lot of built-in tools that you can also use for Android Internationalization. But just like with Apple’s solution, you don’t get a full-fledged Translation Management System, which can create management problems for both the localization team and developers in the long run.
Wrapping Up
FAQ
What is the main purpose of internationalization?
The main purpose of internationalization (i18n) is to design and prepare software so it can easily be adapted to different languages and cultural contexts without requiring major code changes.
What is an example of an i18n?
An example of i18n in software is designing a website that supports multiple languages by using resource files for text instead of hardcoding it directly into the HTML or codebase. This way, a single change in the text resource file can update the language of the website for users in different countries, without altering the website’s core structure.
When to use i18n?
You should use internationalization when developing software that may need to be adapted for multiple languages or markets in the future. Implementing i18n from the beginning makes it easier to localize content for new regions and saves time and costs associated with redesigning or rewriting code to accommodate different languages.