Ever wondered what localization testing is?
Localization testing is all about previewing any localization changes you make to your website or app, which is how you catch bugs and issues before you go live.
This can help you build more efficient localization workflows while cutting down on localization expenses. Here is what it is, why it’s important, and how you can do it!
What is Localization?
In case you are not familiar with it, localization is all about making your software and digital content more appropriate for specific locales.
For example, if you are launching a product in Japan, you’ll see higher conversion rates by translating your content to Japanese and taking cultural elements into consideration.
Think of something as simple as a handshake. The Japanese are more accustomed to bowing and are not as fond of physical contact as the US. This means that if your product has an image of a handshake, you’ll likely appeal more to a Japanese audience by replacing it with two people bowing to each other.
What is Localization Testing?
Have you ever used a website or product with broken text or characters? This often happens when you localize without first making sure that the website or app is prepared to accept new languages and the text/symbols that are associated with it.
So, with localization testing, you are checking how the software behaves with new content entries before you go live.
But it’s worth keeping in mind that it’s not just about content. Localization often also involves UI changes.
Why is Localization Testing Important?
Would you feel comfortable and secure wearing a bulletproof vest that has never been tested? It’s the same with localizing your software and digital content.
Software is a complex machine. One wrong piece of code can ruin the user experience, which is why testing is important.
You wanna feel confident when going live, knowing that your website and product are going to work as intended for your audience.
Other than that, you can also reap the below benefits:
- Catching bugs early: The more a piece of software expands, the harder it gets to identify bugs and fix them. It’s easier to catch them early with the appropriate process in place.
- Higher ROI: ROI is directly related to efficiency. The faster that you can move forward with a process, the higher your return is going to be, and moving forward more efficiently is one of the primary goals of localization testing.
- Less workload: Designers and developers don’t like going back and fixing bugs that should have been caught early. Localization testing enables you to work less on fixing and more on creating.
- Quality assurance: Nobody likes walking on thin ice. By testing your localization efforts, you significantly reduce the odds of users encountering issues.
How to Perform Localization Testing for Apps & Websites
There are primarily two aspects of localization that you want to test:
- UI/UX
- National characters
And any other key pain points of engineering, such as placeholders and hotkey mapping, will surface by testing the two aforementioned aspects.
UI/UX Localization Testing
Localization works best when you do it from the design phase. So, instead of going with this order:
- Design
- Localize
- Go back and accommodate design for new regions
You can instead preview designs in real time as you localize.
With this method, you are continually testing your design for other regions. Thus, also decreasing the odds of something going wrong, and having to fix it later.
To implement this workflow, you’ll need:
- A Translation Management System like Transifex
- The Sketch or Figma plugin, depending on what your designers prefer
Once your equipment is in place, you can see how localization affects the design, and you can make the appropriate changes in real time.
National Characters Testing
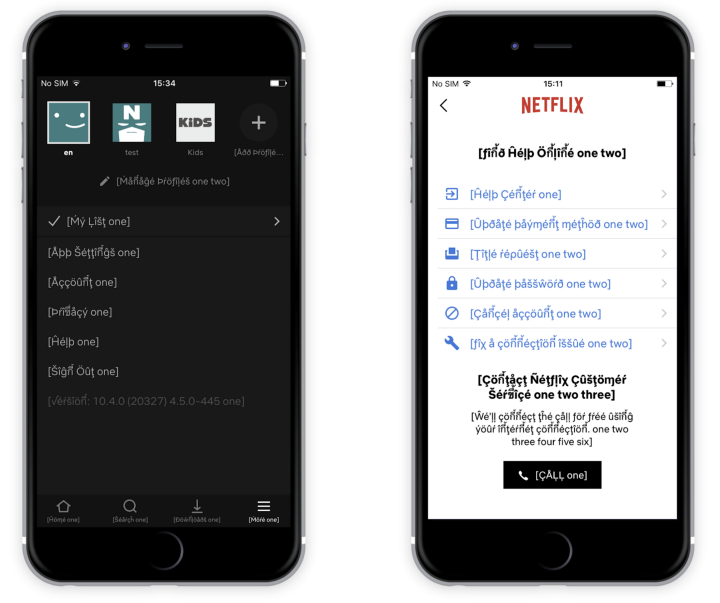
Websites and apps need to support a wide variety of characters. The best way to make sure that’s the case for you is by relying on pseudolocalization with pseudo files.
Pseudo files are a pack of pre-made strings that contain numerous national characters, so that you’ll be able to easily identify what’s not working.
For example, a typical sentence from a pseudo file often looks like this: “εÐiţ Þr0ģЯãm səTτıИğ§.”
If you are using Transifex, you can directly download a pseudo file from the platform and test it on your website or app.
Best Localization Testing Tips
- Be proactive. Ensure your software is ready to work with localization before moving on. This is also a part of internationalization
- Use localization software: Like Translation Management Systems and their integrations. Performing localization and localization testing without the appropriate tools will cost you more time and expenses than the software.
- Test in simulated environments: You should test on “real” software and websites. But that doesn’t mean your audience needs to show to e these changes. Use Android Studio for your mobile app and publish your website test pages without making them available to the public.
- Make testing a part of your workflow: Any testing is better than none. But your localization efforts grow with your product and business. What works great today may not in a few weeks or months from now. Integrate localization testing as a part of your workflow for maximum efficiency.
Wrapping Up
To summarize, localization testing is all about ensuring your localization efforts work flawlessly on your software. And by making it a regular part of your workflow, you can make your team more efficient while enabling them to focus on localization rather than fixing issues.
If you need more help with how to resolve localization testing or any other localization-related issue, head over to our help center, blog, or contact our support team by using the icon at the bottom right corner of the screen.