Updated on 10/2024
Website localization, like any other form of localization, comes with its own set of challenges. What is the high-level plan? What regions to target? How? And what about the technical challenges?
Fret not. You can learn all about it step by step in this guide. So, without further ado, let’s get started!
What is Website Localization?
As the name suggests, website localization is all about localizing your website. It’s about making it accessible to regions by translating your content for them as well as making your content more culturally appealing.
When looking into localization, you may also come across the term “L10n”, which is an abbreviation. The 10 represents the number of letters between the first and last letter of “localization.”
How is Website Localization Done?
As far as the technical details are concerned, there are mainly three ways to localize your website:
- File-based
- Fileless
- Install an integration to see translation previews in real-time, like Transifex Live
Each option has its benefits and drawbacks. More about the specifics later.
Some people translate by directly editing the HTML or by using spreadsheets, but these methods are now inefficient and outdated.
To translate the content, most people rely on a Translation Management System (TMS) like Transifex.
When you have a TMS, you can use it to:
- Upload and store all of your content
- Get your whole localization team working in sync
- Provide different roles and permissions depending on who needs to do what
- Deliver context to translators
- Automate workflows
- And more
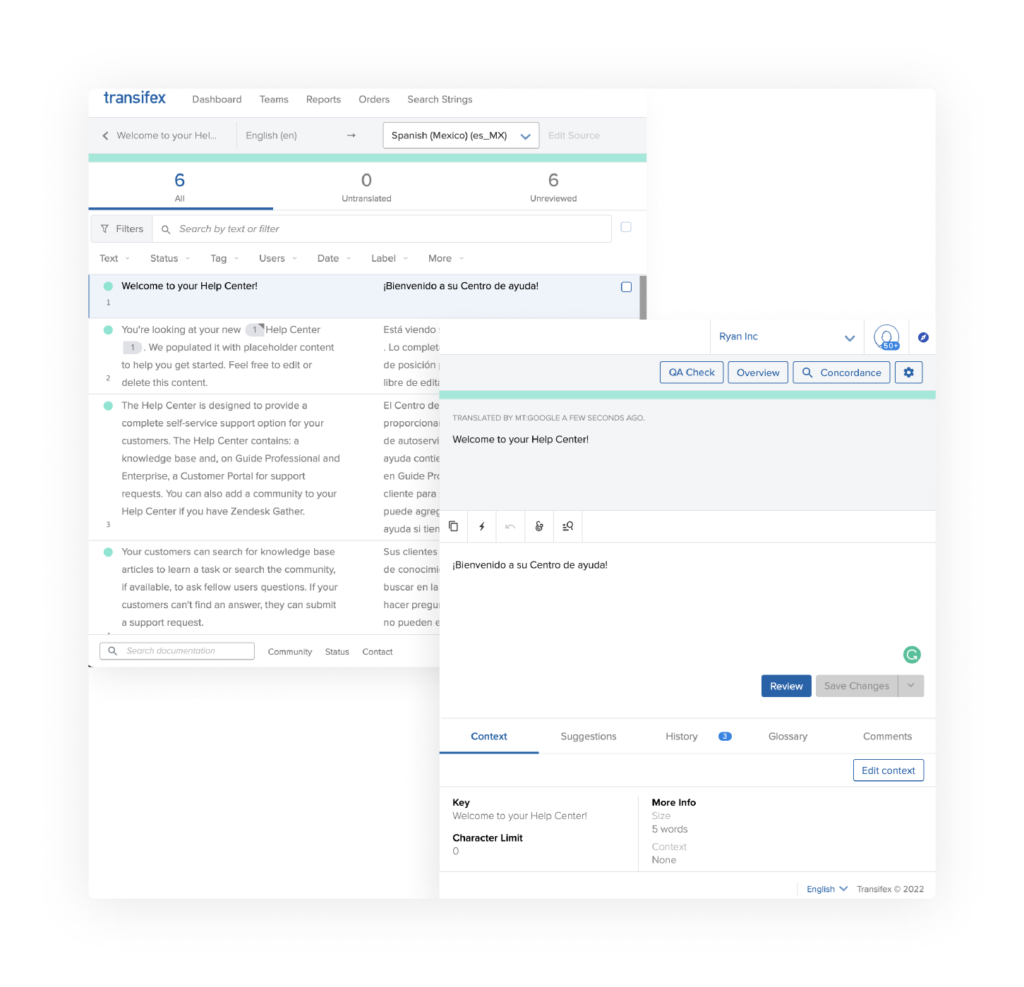
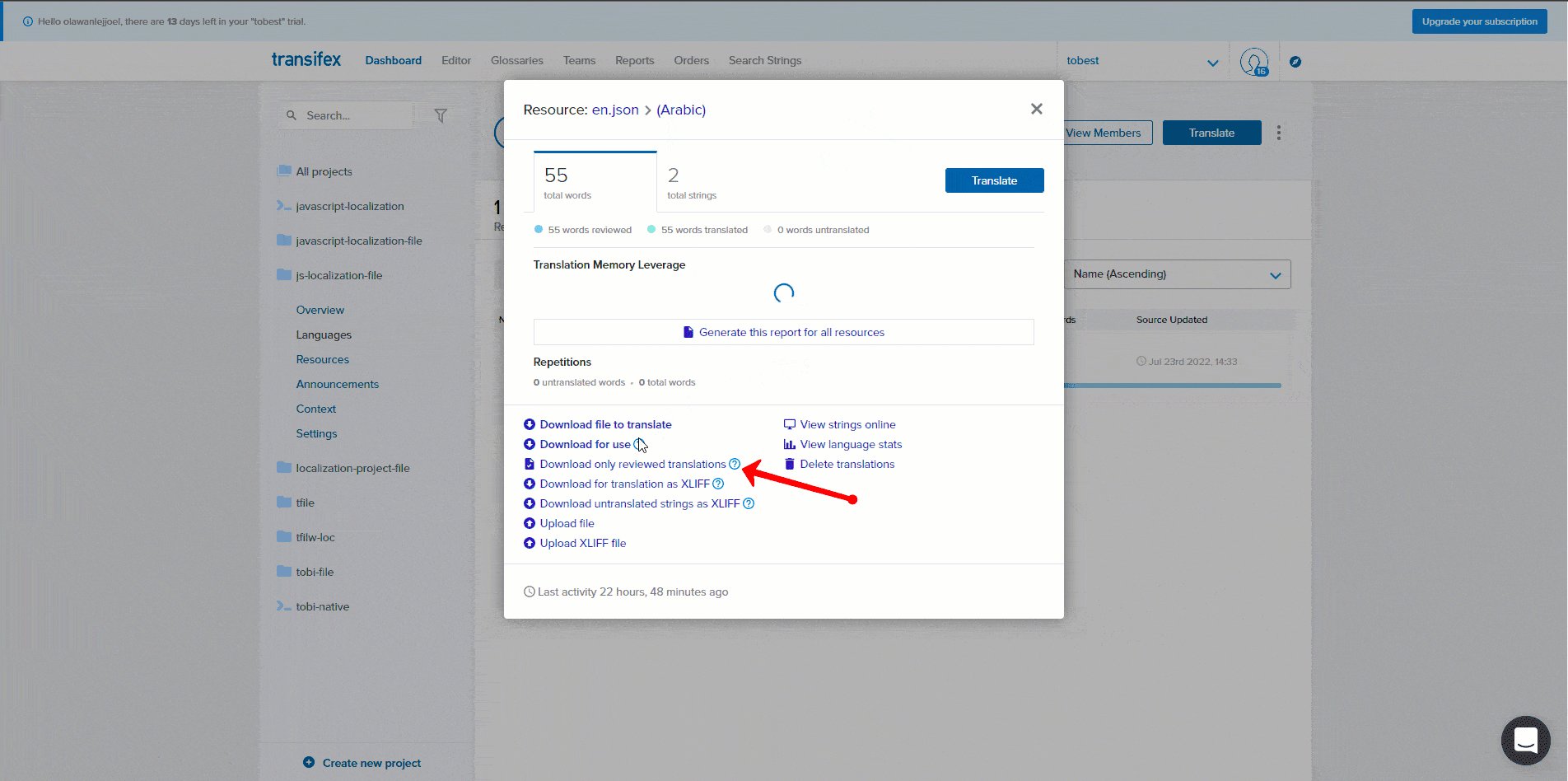
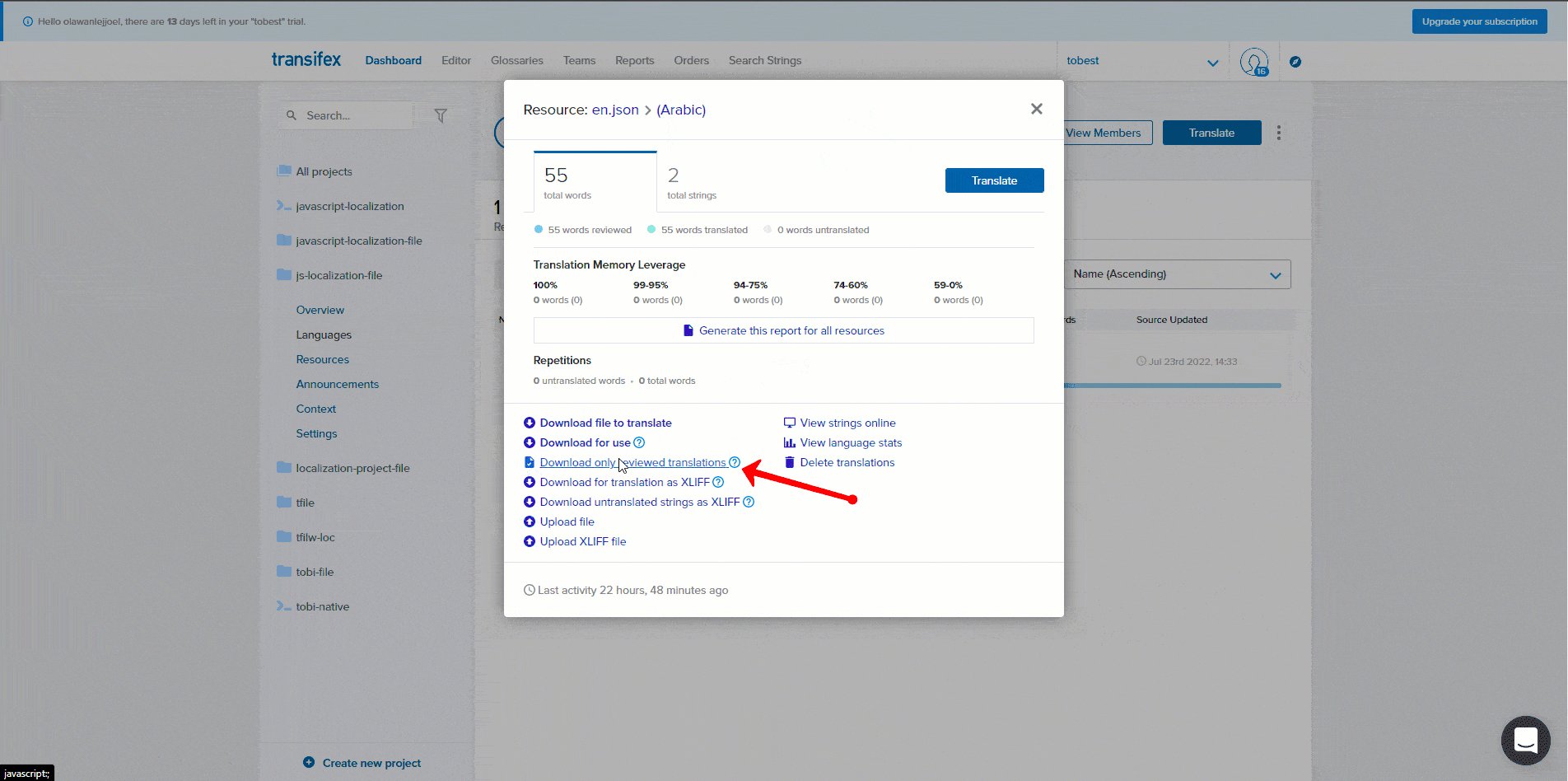
But, most importantly, translators get to work on a graphical editor with all the features they need easily available. This is how a modern editor looks like:
No need to worry about the step-by-step specifics right now. We’ll get to that later for each of the three available modern solutions.
Localization VS Internationalization & Globalization
Some very common terms that you may have come across are internationalization (i18n) as well as globalization (g11n). So, let’s clarify the difference before we move on.
We’ve already talked about localization, so let us move forward with internationalization and globalization.
Internationalization
Software internationalization is all about the technical aspect of preparing your app or website for localization. Things like making sure that your website can host and switch between languages, display various symbols without breaking, accommodating for larger texts, etc.
You’ll need an engineer to handle that for you. Unless you localize with something like a WordPress plugin, which automatically handles internationalization for you. But, again, more about that later.
Globalization
Globalization refers to the process of going global on a higher level. Things like how you globally present your brand, how you are going to enter new markets, legal preparations, etc.
And now that we’ve got that out of the way, let us move on with the guide!
Why is Website Localization Important?
Localizing your website gives you plenty of advantages, especially over competitors who don’t go to the same lengths.
Vida Health, for example, was the first major health platform to become available in Spanish. Thanks to that move, they successfully created a market for themselves and are now reaching regions that their competitors have limited access to due to the lack of localization.
Expanding your business to new regions is another reason why localization is important. In fact, 87% of U.S companies agree that international expansion is essential for long-term growth.
And that’s just one of the major benefits. Let us not forget to mention that:
- Customers are more likely to buy if the website is available in their native language and even more so if it feels familiar with their culture
- Prospects and customers are more likely to trust you when they feel you care about them by creating an overall better experience for them
- You get to enter new markets that are inaccessible without localization, which is a great way to grow your company
- A localized website provides a better user experience, and it’s a necessity for non-native speakers
- Localization has a very high ROI (Return on Investment), with many cases returning $25 for every dollar spent
Website Localization: High-Level Planning
Before you even start thinking about localizing your website, consider the following:
- What regions do you want to target?
- What are your most important pages?
- And what are your most important metrics? Traffic from other markets? New customers from new markets? New customers from existing markets? Increase in customer satisfaction rate?
These are crucial steps to improving your return on investment (ROI). It would obviously be ideal to localize the whole website, but it’s better to get started with what is most important.
As for how to target new markets, a good starting point is the market that you already have but haven’t localized for yet.
Research shows that 76% of people prefer buying from websites that have info in their own language, while 40% won’t buy at all.
So, there is a good chance you can convert more visitors from foreign regions by localizing for them.
More than Translation
Localization is not just about taking your website and translating it to another language. You should also keep in mind things like:
- Payment options for your new regions
- Currency
- Date/Time
- Reading order (Left to right or right to left, depending on the region)
- International URL structure (Like Amazon.com becomes Amazon.de for Germany)
- Legal content
Calculating & Maximizing Localization ROI: The Ultimate Guide
Internationalize your Website
As we briefly mentioned above, internationalization (i18n) is all about preparing your website for localization.
Before moving on with localizing your website, you should have your engineers make sure that the website is not going to break when you use a different language.
For example, some words and phrases are longer than the source language. Something as simple as “Hi” in English can be translated to “こにちわ” in Japanese. That’s a much larger word, and thus, the website needs to be designed to accumulate this.
That is why you need internationalization.
Choose your Website Localization Solution
Now that you know what to look out for, it’s time to pull up your sleeves and start translating your website.
Just like engineers don’t work without a good IDE and marketers along with sales don’t work without a CRM, people who are responsible for localization won’t be able to work efficiently without a Translation Management System, aka TMS.
As the name suggests, a TMS is the central platform where you manage all of your content and translations. It is where you store, translate, and download your content, and where the whole translation team can work together to get the job done.
A TMS is also necessary if you wish to install integrations in your translation workflow. Just like you can connect Jira with Slack, you can also connect your TMS with it, or GitHub, Figma, Sketch, Zapier, etc.
Depending on the TMS you choose, you’ll get a different set of available solutions to work with. In the case of Transifex, you get:
- File-based
- Fileless; aka Transifex Native
- A live editor like Transifex Live
All of them have pros and cons to consider.
File-Based Website Localization
With a file-based solution, you can localize your website by extracting its content into a file, uploading it to a TMS, then downloading the translated content and uploading it back to your website. An engineer then has to deploy the update.
Pros:
- The most popular approach, which is why localization experts often feel most comfortable with this
- Works with any website or app (You just need to extract the content in a supported format by the TMS)
- Great for SEO (Search Engine Optimization) without requiring 3rd party software
Cons:
- Requires collaboration with engineers and engineering time/resources
- Can be tedious compared to the alternatives
- Providing context is trickier compared to using a live editor like Transifex Live
Sounds like a good fit for you? Here’s how you work with this solution!
How to Localize with a File-Based Project
There are plenty of Translation Management Systems out there that work with the file-based approach. For this guide, we’ll be using Transifex.
1- Extract your website’s content in the form of a file format that is good for localization (This is done by an engineer)
2- Create a Transifex account for free, if you don’t have one
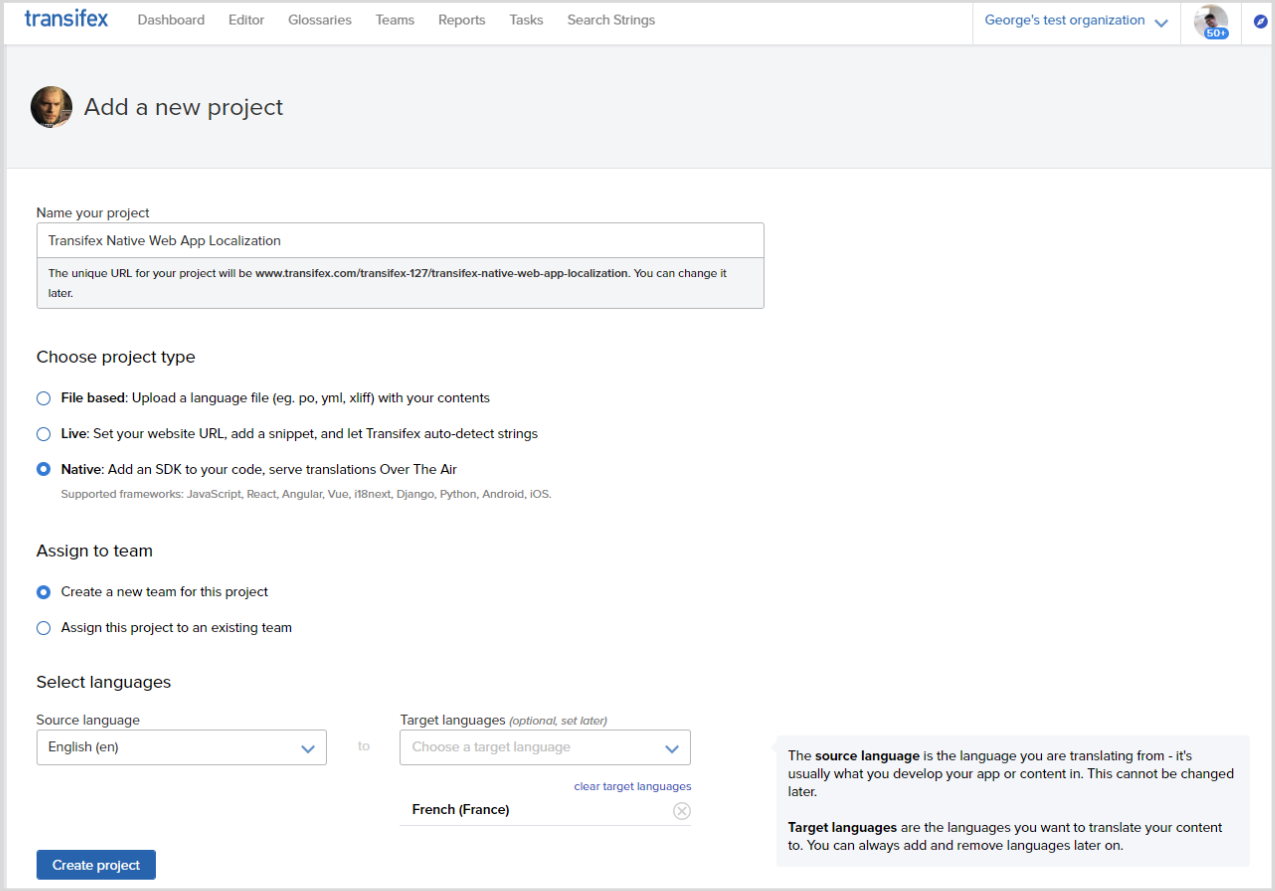
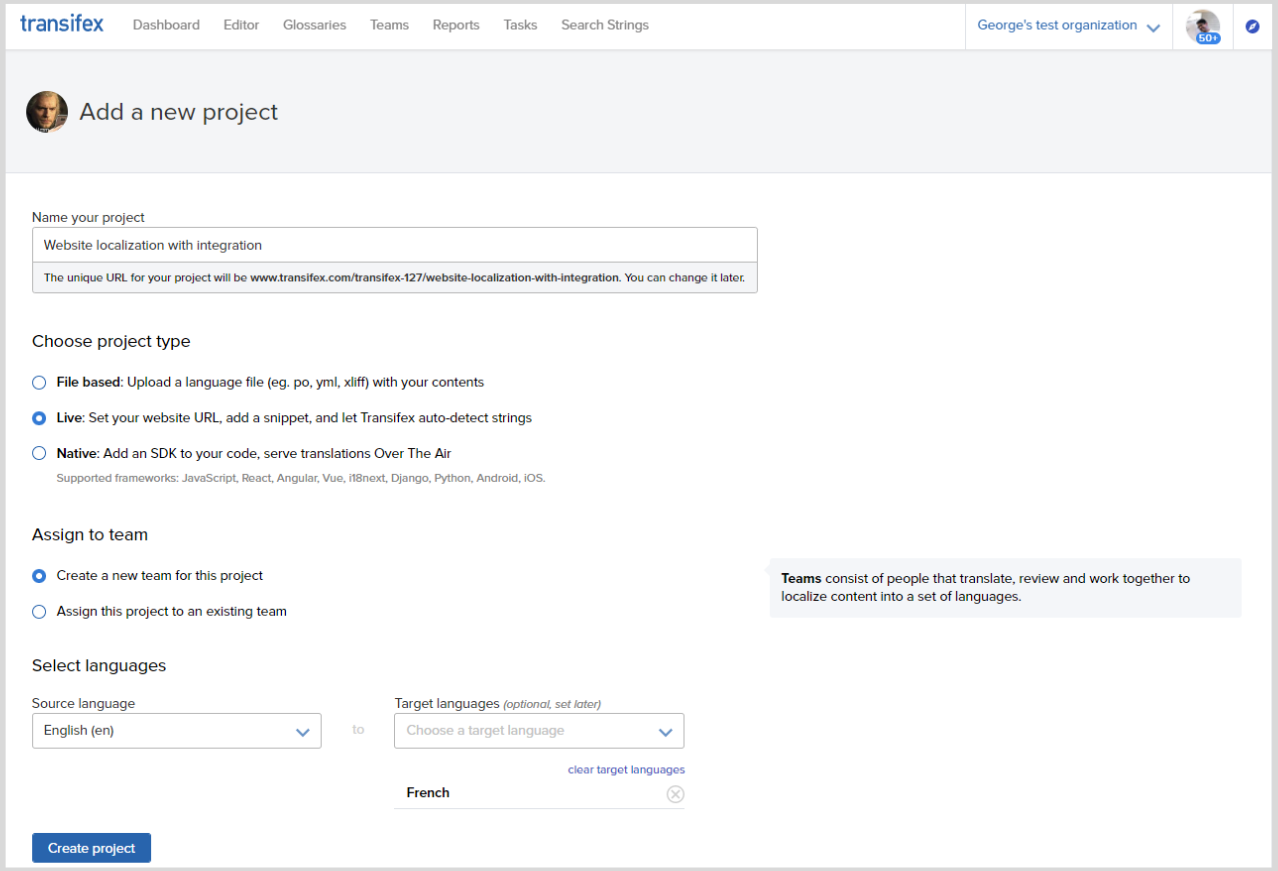
3- Log in and select “Create a project.”
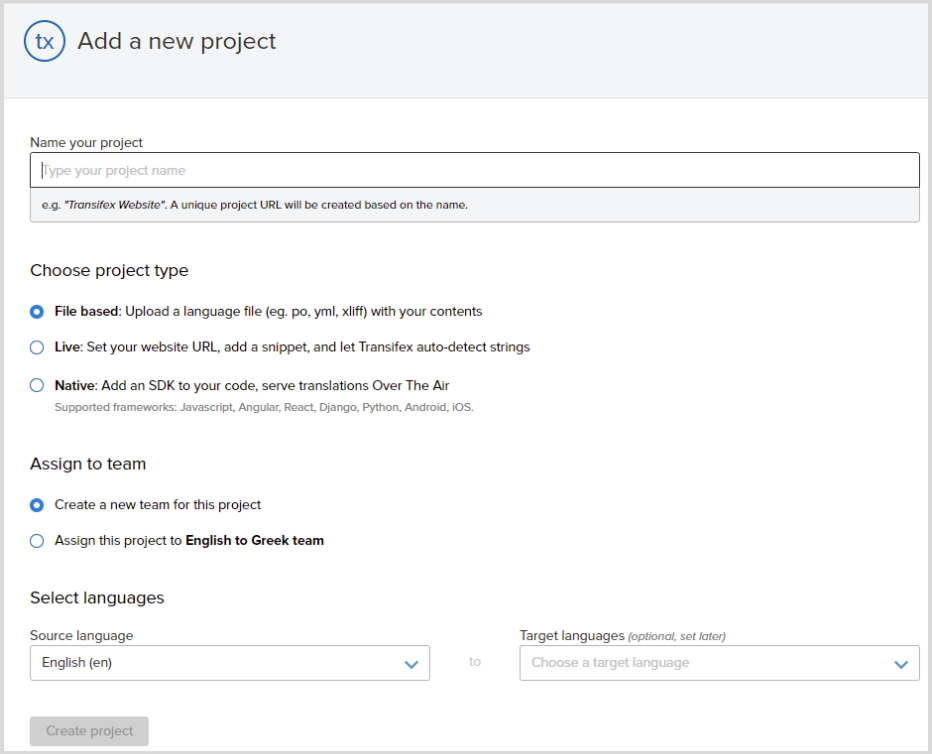
4- Select “File based”
5 – Select “Create project”
6- Click on “Upload file”
7- Translate your content
8 – Download it
Then all you have to do is upload your updated content back to the website and have the developers deploy it.
Fileless Website App Localization
The fileless approach is the successor to the good-old file-based solution, albeit with its own pros and cons.
It’s important to note that this only works with supported website apps.
As the name implies, a fileless project eliminates the process of uploading and downloading files from your website to the TMS, and vice versa. Instead, all you have to do is push the strings to the TMS, and then translations are automatically pulled down to the app via our solution.
It looks like this:
- Install the SDK to your code
- Make the first-time setup with an engineer
- Start working and let the TMS push and pull content for you
Pros:
- Eliminates the need for files and saves engineering resources
- Much easier and faster to work with after the first setup
- Great for SEO without requiring 3rd party software
Cons:
- Only works on supported web and mobile apps
- Harder to provide context compared to an integration like Transifex Live
Sounds good? Here is how you can move forward with this solution.
How to Localize with a Fileless Project
To localize your website without any files, you are going to need a software solution called “Transifex Native.”
1- Create a Transifex account for free, if you don’t have one
3- Log in and select “Create a project.”
4- Select “Native”
5 – Click “Select project”
6- Click on “Share instructions.” (You need an email client for this to work)
Then pitch over the instructions to your engineer, and you’ll be able to start localizing your website without files in no time.
If you are an engineer, check out our guides or documentation for:
Website Localization With a Live Editor
Translation Management Systems aren’t just about managing your content. They also offer integrations to make localization more efficient.
In the case of website localization, we need to use an integration, a live editor, that we call “Transifex Live”
The big advantage of this integration compared to the alternatives is that you get to see the translations live as you make them before they are published. Hence the name, Transifex “Live.”
The only downside of this approach compared to the alternatives is that depending on how you use it, you may have to take an extra step to ensure everything goes well with SEO. More about that later.
But the process is as easy as:
- Grab the JavaScript snippet
- Paste it into your website (Like you would with Google Analytics)
- Start localizing
Pros:
- Direct visual context
- No need for engineering involvement
Cons:
- You may need “Prerender” for SEO and HREFLANG tags, particularly so if you use subdomains or subdirectories
How to Localize your Website with Transifex Live
To use the Transifex Live plugin for website localization:
1- Create a Transifex account for free, if you don’t have one
3- Log in and select “Create a project.”
4- Select “Live”
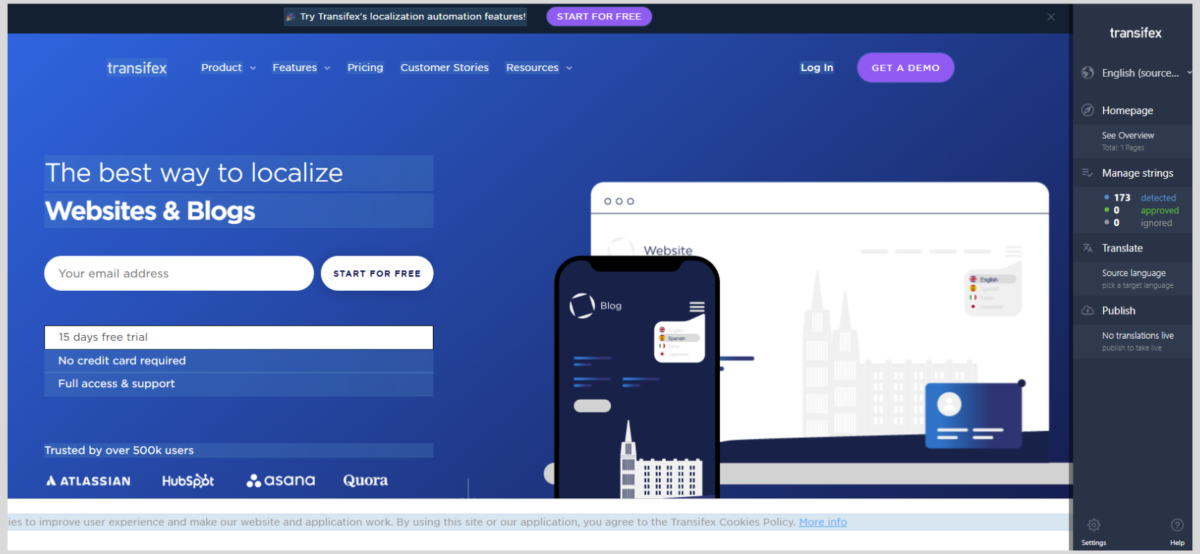
5 – Add your website URL
6- Select “Translate Live”
7 – Copy the snippet to the head of every page you want to translate, or send the information to a developer if you don’t feel comfortable doing it yourself.
If you are on WordPress, all you have to do is install the “International SEO by Transifex” plugin and paste the API key in there. Head over to Transifex WordPress integration to learn more.
And that’s all there is to it. You can now start translating your website with direct visual context!
Now, regarding SEO, there is one last step that you may have to take to make sure that search engines can detect your multilingual content.
In most cases, the pages that you build are HTML that search engines can easily detect and crawl. However, website localization with Transifex Live uses JavaScript to pull translations and render them on the website, instead of creating a static HTML page for each language.
Whether search engines can crawl a website that uses JavaScript to dynamically inject HTML or not remains debatable by experts.
The solution? Use Prerender.
How to Render Static HTML With Prerender on WordPress (For Engineers)
To use Prerender, you’ll have to:
- Run a Prerender instance on your own server (Any will do with Heroku being a popular option)
- Then to set up Prerender with Heroku:
$ git clone https://github.com/prerender/prerender.git
$ cd prerender
$ heroku create
$ git push heroku masterMore about this on GitHub.
After you are done with setting up Prerender, simply head to:
- WordPress admin panel
- Plugins
- International SEO by Transifex
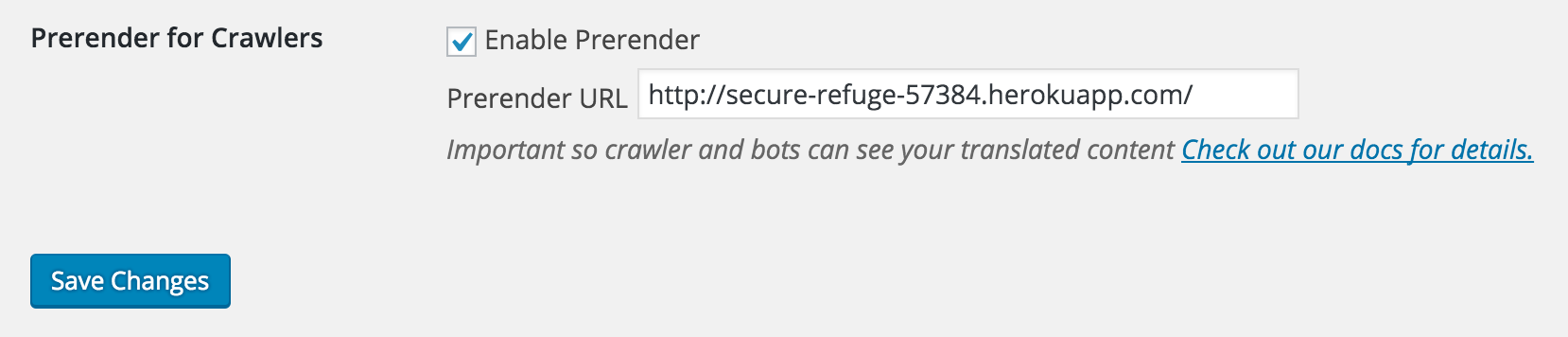
- Scroll down and tick “Enable Prerender.”
- Then paste your Prerender server URL next to the “Prerender URL” field
Congrats, you are now rendering your JavaScript content into a simplified, static HTML that bot crawlers can easily see.
Wrapping Up
That’s how you do website localization as easily and efficiently as possible. To wrap up, these are the available solutions:
- File-based: Works with everything but constantly requires file management and engineering involvement with new releases
- Fileless: Gets rid of most of the file management as well as engineering involvement after the first setup but only works with supported web and mobile apps
- With a live editor: Works with direct visual context without any need for help from engineers (Unless you want to set up Prerender for international SEO purposes)